
リスベット・サランデルは一匹狼の女ハッカー。幼い頃に精神分裂症と診断されて障がい者となった彼女は、やせ細って肌は青白い。信頼を寄せていた法定後見人が突然脳卒中で倒れ、新たな後見人からいじめと迫害を受けるが、暴力には暴力で立ち向かう姿勢で奮闘し、強く大きな父権制に抵抗していきます。いつもパンキッシュなファッションに身を包み、眉と鼻にピアスをあけ、右肩にはドラゴンのタトゥーのある彼女は、束縛を嫌い反抗しているようでありながらも焼けつくように熱く愛を渇望しているのでした!



思考の盲点により多くのミスをしてしまいがちになります。同じようにUI/UXプログラマーである私たちは客観的な方法と心持ちでクエスト達成するのですが、時としてプログラマー特有の問題に陥り、思考の盲点を作り出してしまいます。これらの盲点がいくつかの問題を生み出します。小さなところでは製品リリースのスケジュールに影響し、大きなところではチームの調和を乱し、悪い企業文化や製品開発面でミスを引き起こします。読者の皆様も陥ってしまってはいないでしょうか、今回大舌頭は敢えて整理してみました。UI/UXプログラマーは製品開発のプロセスにおいて、思考の盲点に一番陥りやすいもの。みなさんの参考になればと思います。

あなたも洋服を買ったことがあるでしょう。けれど、洋服に付いている「価格、洗濯表示、お手入れ方法」のタグを真剣に見たことはありますか?洋服を買って家に帰り、一番にする事とといえば、それらのタグをぜ~んぶ切り取ることでしょう!
リスベット・サランデルは一匹狼の女ハッカー。幼い頃に精神分裂症と診断されて障がい者となった彼女は、やせ細って肌は青白い。信頼を寄せていた法定後見人が突然脳卒中で倒れ、新たな後見人からいじめと迫害を受けるが、暴力には暴力で立ち向かう姿勢で奮闘し、強く大きな父権制に抵抗していきます。いつもパンキッシュなファッションに身を包み、眉と鼻にピアスをあけ、右肩にはドラゴンのタトゥーのある彼女は、束縛を嫌い反抗しているようでありながらも焼けつくように熱く愛を渇望しているのでした! そして真相を暴く記者のカール・ミカエル・ブルムクヴィストは、企業家のヘンリック・ヴァンゲルの委託を受け、家族の歴史を執筆するとともに、親戚のハリエットが40年に失踪した一連の謎について調査します。ミカエルは情報収集のために凄腕ハッカーであるサランデルを雇います。生死を分ける危機と脅威のもとで、ふたりの間に奇妙な友情が芽生えます。彼らの間にはゴールデンタイムのような男と女の間の恋など全くありません。あるのは、北国の厳しく寒い風景のもとで、スリリングで緊張した雰囲気を隠しつつ織り交ざってできた、思わず息を殺してしまうような、一秒たりとも目を離すことができない緻密なストーリーです。 大きな映画ブームを盛り上げ、H&Mと業界を越えてコラボレーションする。 『ドラゴン・タトゥーの女』は、スウェーデンの作家スティーグ・ラーソン(Stieg Larsson)の推理小説で、2006年には北欧で最も優れた推理小説に贈られるガラスの鍵賞を受賞しています。小説全体がまるでクモの巣のように綿密に構成されており、クライマックスによりもたらされたエンターテイメント性に満ちあふれ、読者を繭から糸を剥がし取り残酷な真相を見つけるよう導いていきます。作者の躍動感がありかつ精彩を放つ文章は、読むのを止めずに分厚い一冊を一晩で読み終えてしまいたいと思わせるほどです。そしてこの非常に人気を集めた小説は映画化されたこともあります。スウェーデン版と有名監督デヴィッド・フィンチャーによるアメリカ版があり、アメリカ版のスタイリストTrish SummervilleはH&Mとコラボレーションしてサランデルのユニセックスなパンクロックファッションをリリースし、大好評を博したこともあるのです!スリリングな推理小説が好きな方と、女性主義の思考をもった新しい女性にオススメで、一旦本を手に取ったら、ラーソンが描く厳しい寒さと凶暴の不思議な世界にどっぷりとハマってしまうことまちがいなしです! 画像引用元: https://goo.gl/3hefo5 https://goo.gl/64jHfF
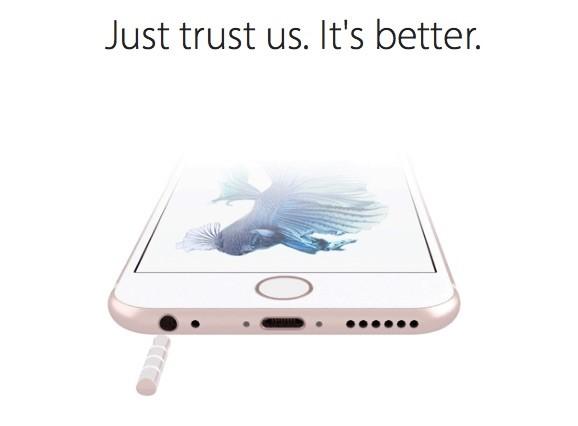
この文書を書いた日に(2016/9/7)、Apple iPhone 7の発表会が行われました。勿論、ソーシャルメディアでのニュースは正反論の一方でしたが、私は気付いた面白いところは両方とも製品に関係ないところでした。但し、上手く話題性を利用した他社ブランド名がiPhone 7の議論中に現しました。その中、iPhone 7の機能の斬新さ、進化を問わず、Apple社を揶揄うと同時に、自社ブランドをアピールした例もありましょた。 羨ましくなくても一秒でiPhone 6をiPhone 7に変身。 iPhone 7が発売する前に、最も噂になったのはイヤホンジャックの廃止でした。「本当に廃止になるか。今まで使ってきたイヤホンを海に捨てるのでしょう。」などの議論もありました。 ▲やはり、iPhone 7が3.5mmのイヤホンジャックを廃止し、Lightning端子を使用 やはり、iPhone 7がイヤホンジャックを廃止し、Lightning端子を使用したEarPodsを開発しました。そして、3.5mm変換アダプターの両方が付属することで、従来の問題を解決したのです。(或いは電動歯ブラシに揶揄われたEarPodsを使っても良いのです。)但し、こういった解決方法が世論を抑えることができませんでした。 ▲変わった外見のAirPodsは電動歯ブラシに似ていると揶揄われた。 ネットで話題になった一秒iPhone 6をiPhone 7に変身するApple社史上最も軽い製品のApple Plugがありました。一見すると、本当のことだと思った彼女はこう述べました。 「今の 2009年ではないですので、フロッピーディスクもイヤホンジャックも必要ではありません。iPhone 6、6sが発売した時に、我々が未来を迎える準備が整えていなかったですが、今こそ、Apple Plugは最も完璧なソリューションであり、イヤホンジャックをアルミ製のアダプターであなたと未来を繋いでいきます。 イノベーションはいつでも目で見える訳ではないです。Apple Plugを良く観察しますと、シームレスの充填技術で去年前に発売した携帯を現代のApple社のクラシック製品に変身することができます。そして、Apple Plugを装着したら、外せなくなります。なぜ、外したいのでしょうか。レベルダウンしたいのでしょうか。我々がそう思いません。」 ▲Apple Plugのトップに四色があります。 ▲iPhone 6にApple Plugを装着し、iPhone 7と同様にイヤホンジャックが廃止されました このサイトのデザイン、スタイル、用語はまるでApple社のサイトのように見えます。 サイト名さえappleplugs.comを使用しました。誰がこのようないたずらをしたと思ったら、サイトの最後列で手掛かりを見つけることができるのです。 サウスカロライナ州の小さな設計会社《Nicer Studio》の仕業で、この件でネットで大人気になったそうです。 笑い者になる。使えないJim Beam Apple Watch 同じ日に、読んでそれが偽物だと分かったが、あまりにも面白くてもう一つネットで話題になったブルボンブランドJim BeamのApple Watchがありました。間違えてなく、Apple Watchなのです。 かっこよウェアラブルな飲める一代目のJim Beam Apple Watchが時間を表示しませんし、バッテリも要りません。黒のストライプの腕時計バンドに金属製の蓋があり、蓋を開け、中にサイズの調整ができる1.5 Ozのコップがありました。青いクラウンは飾りだけです。なぜ青いのでしょうか。青い林檎もあるということでした。馬鹿馬鹿しいですね。(笑)。 https://youtu.be/XuLEEO-Yiic Apple社の流れに乗るには綿密な計画が必要 最新の流行に乗るマーケティング手段は「Real-Time Marketingといいます。」ブランドにとってのメリットはより少ない資源を使い、多くの話題を作り、スピーディーで注目を浴びることです。特にソーシャルメディアを優先する時代にピッタリです。 上述した二つのブランドの件では全く電子装置と関係なく、iPhoneの発売に立場もないですが、ネットでの話題を利用し、Apple社の発表会と同時に注目されました。 勿論、他社もその流れを乗りたいのだろうか。Real-Time Marketingを実行するポイントは事前準備が必要です。また、ある話題をブラントにリンクさせることが重要です。Real-Timeを追求し、他社のブランドと共に波に立ち、閲覧数があっても、他社のブランドの踏み台になってしまう可能性が高いのです。 今回紹介した件に、Nicer studioは「クリエイティブ」、また、Jim Beam「カクテル、リンゴ風味の製品」を活用し、独創的な方法で自社ブランドの特性と繋いだ結果、低予算でReal-Time Marketingで成果を出したのです。
VR及びAI技術が今年のカンヌ国際広告祭で大ブレイクした中、モバイル部門及び エンターテインメント部門で受賞したニューヨーク・タイムズの作品《THE DISPLACED》が最も注目されました。 世界に約3千万人の難民の子供が戦争の原因で故郷を出なければなりません。シリアはその中の一つです。ニューヨーク・タイムズが難民をテーマにした映像がVRの技術を使用し、読者に臨場感を与える空間を作り、実際に難民の生活が体験できるようにしたことによって、読者がこの話題を重視するようになりました。 《THE DISPLACED》をVR端末で見ますと、難民の子供が彼らの難民生活を案内してくれます。ボロボロな家、教室など、「空間」を通し、文字や写真より更に感情に触れるのです。そして、感情を行動、重視さに拡大し、完璧にニュースのミッションを達成しました。 かつて、刺激を求めるジェットコースターなどの体で、 VR端末はよくブラントの戦略にエンターテインメント製品に応用しましたが、緊密にコンテンツと融合させ、消費者に伝わるのは珍しいことでした。なぜ、ニューヨーク・タイムズが先駆けで今回のマーケティング戦略を発想したのでしょうか。 その理由はVRが単なる技術力をアピールする端末ではない考えです。 ある人がこう述べました。最も成功なデジタルマーケティングは20%のテクノロジーを80%の消費者観察を加えた結果です。ニューヨーク・タイムズがそのポイントを把握したのです。空間を人の感情に影響力があることを広げ、VRをビジュアルのどこでもドアにしたことで、消費者を難民のいる空間へ連れ、そして、消費者が教育性のある視覚の衝撃を受けたのです。その行動を完成した消費者はニューヨーク・タイムズのレビューがなくても、自然に反省や同情心に溢れ、話題に注目するようになります。更に寄付する人もいたそうです。 ソース:https://goo.gl/Sz8vHz
思考の盲点により多くのミスをしてしまいがちになります。同じようにUI/UXプログラマーである私たちは客観的な方法と心持ちでクエスト達成するのですが、時としてプログラマー特有の問題に陥り、思考の盲点を作り出してしまいます。これらの盲点がいくつかの問題を生み出します。小さなところでは製品リリースのスケジュールに影響し、大きなところではチームの調和を乱し、悪い企業文化や製品開発面でミスを引き起こします。読者の皆様も陥ってしまってはいないでしょうか、今回大舌頭は敢えて整理してみました。UI/UXプログラマーは製品開発のプロセスにおいて、思考の盲点に一番陥りやすいもの。みなさんの参考になればと思います。 よくある思考の盲点: 1)完璧主義 ▲画像引用元:https://eurofree3.files.wordpress.com/2014/03/nitpicking.jpg プログラマーを形容するときに一番よく耳にする単語、それが完璧主義です。一般人の定義では、行き過ぎた完璧主義はマイナスの意味を含むことがありますが、プログラマーにとって、自分が完璧主義と言われるのは内心嬉しいことなのです。すなわち、プログラマーのディテールへのこだわりとクオリティーへの要求の表れです。こういった特徴が、製品やブランドの最終的な発展を促進することには違いありません。ただ、プログラマーがプロジェクトの修正に執拗なにこだわりを持つ場合、往々にして手持ちの「リソース(時間、資金、人手など)」がどのくらいあるか、という問題の考慮を忘れがちになります。「リソース」はベンチャー企業にとって生死を分けるカギとなります。 UI/UXプログラマーの考え方はハイスピードで変遷するソフト開発の初期段階において、よりサービスプログラマーに似ており、ユーザーに注目する以外に、関連権益を有する人やビジネスモデルについても思考を巡らせなければなりません。インターフェースもある要素の微調節にこだわるべきではないのです。これには、背景のカラー、フォントのサイズやレイアウトにおける完璧性の追求などが含まれます。むしろ、制作プロセスの順調さとユーザーに価値(MVP)を与えられるかどうかという点に重きをおくべきなのです。つまり、プログラマーにはビジネス思考が不可欠であり、それぞれの製品段階で自分がどのような役割を果たすべきかを理解し、そこになんらかの価値を提供すべきなのです。 もちろん、ビジネスモデルが市場で行けると検証されれば、プログラマーは完璧主義を200%発揮し、絶妙なプログラミングとgrowth hackチームとを組み合わせ、ユーザーに多様な試験を実施し、その結果に従い製品を調整し、最大の効果と利益を生み出せばよいのです。 製品の完璧さにこだわるのは悪いことではありませんが、度を超すと大きな間違いを引き起こしかねません! 2)傲慢な態度と毒舌 ▲画像引用元:http://hbz.h-cdn.co/assets/16/14/1600×800/landscape-1459776449-hbz-anthony-vacarrello-00-index.jpg 私たちがメディアでプログラマーの写真や報道を目にする時、どこか偉そうで普通の人と違う感覚、崇高な理想を目に輝かせ、天才と呼ばれても臆さないような感じを覚えることはありませんか。または、その輝かしい外見から、スターのような近寄りがたい印象を受けることもあるかもしれません。しかし実際のところ、良いプログラマーとは優れたマーケティングのプロのこと。運営的に対外イメージをわざと作っているのかもしれませんが、自分のスタイルを打ち出すことで、プロとして物事に対する敏感さを表現しているのです。ですから、プログラマーの外見的なイメージに決してまどわされないようにしてください。高圧的な態度はプログラマーの絶対的な特徴ではありません。 ソフト業界において、プログラマーは製品の成功を左右する唯一の要素ではありません。つまり、親しみやすさ以外にも、コミュニケーション力および総括能力がUI/UXプログラマーになるための必須条件と言えるでしょう。しかし、高圧的な態度は、テーマに対するプログラマーの度の超えたこだわりにつながることがあります。妥協の余地がなくなれば、誰もが納得できるような解決プランは見つからなくなってしまいます。高圧的な態度ではプログラムの達人になることはできません。それどころか、皆の協力体制を崩してしまうことになるでしょう。 また、プログラマーの多くは独自の美的センスを持っているため、物事を違う角度で見ることがあります。高圧的という印象は往々にして話し方がきつく偏っていることによるものかもしれません。このように客観性を失うと、他の角度から観察するチャンスも放棄してしまい、より多くの発展の方向性を失ってしまいます。 3)オリジナルにこだわる ▲画像引用元:http://content.wallpapers-room.com/resolutions/1920×1200/B/Wallpapers-room_com___Be_Original_blue_by_Adam_Betts_1920x1200.jpg プログラマーは「コピー」や「インスパイア」といった言葉に特に敏感で、製品のプログラムは唯一無二であるべきと考えているもの。これは他人の知財権の尊重以外に、プログラマーとしての尊厳を守るためでもあります。ただ、ソフト分野では、インターフェースとインタラクティブでのオリジナルは本当にレアであり、多くは素晴らしい製品のプログラムをスタックまたは修正したもの(例、フレームをインポートして最適化)です。もう一つの理由として、たくさんの無料テンプレートが使用できるので皆の作品がどんどん似てくるということがあります。また、あまりに斬新なオリジナルのプログラムは、必ずしもユーザーに好まれるものではありません。というのも、彼らが過去の経験と結び付けて操作できず、消化不良になってしまうのです。 そして、コピーやインスパイアされたインターフェースも、別の業界で使用された場合、その効果が同じではないことがあります。例えば、左右にスクロールして友達を選ぶソフト—Tinder、多くの業界のAPPは、そのオリジナルのインタラクティブ方法で人気がありインスパイアされましたが、所属業界の特徴に適しているかどうかを考えない(例、Eコマースがユーザーに写真によって比較できるようになっていて、1枚1枚選ぶわけではありません)と、想定した効果を得られないことがあります。ですから、大舌頭は、プログラマーが他人にコピーされたとき、または別の作品をインスパイアして作ろうと考えたとき(ただし大舌頭の意図を誤解しないでください。他の人のプログラムを必ずコピーせねばならないというわけではありません)、まず「必ずオリジナルである」という原則の下、あなたが提供する服装や作品タイプに合っているかどうかをより良く最適化できるプログラミング方法の有無を考えなければなりません。 最後に、ビジネス面において、大舌頭は「オリジナル」という言葉には保護性がないと感じ、いかにして特許による保護を強化すべきかを考えました。目下、主な国(米、中、台湾など)はみなレイアウト、連続するUI変化やアイコンを特許申請しており、特許のプログラミング価値を明らかにする方法とされていますが、この分野は逆にUI/UXプログラマーが意に介すことのない、最も見慣れないものでもあります。 プログラム特許に興味がある読者の方は、下記の文書を参考にしてください。「人に頼まず知的財産権を保護し、インターフェースプログラマーの3分でわかるプログラミング特許(保護智慧財產不求人,介面設計師三分鐘看懂設計專利)」 4)好き嫌いだけを重視 ▲画像引用元:http://jsleeper.com/DM203/@DM203_IMAGES/_0000_1.jpg 多くのプログラマーは非常に個性的で、個人のスタイルを持ち、物事の好き嫌いがはっきりしています。そのため、好きなものに対しては大いに褒め、嫌いなものはけなし(例、数年前のリアルとSDタイプの争い)、中途半端なものは相手にもしません。この二極化は、場合によってはプログラマー独自のスタイルを打ち出すこともありますが、場合によっては作品が独りよがりなものとなり、なかなか人に受け入れられなくなることもあります。ビジネス的な商品については、より多くの配慮が必要となり、プログラマー個人の好みによってプログラミングすることはできません。もしプログラマーが自分の好みに過度にこだわり、その他の重要でより優先すべきことを軽視すると、いつしかチームの運営に問題が生じ、成功のチャンスを逃すこともあるかもしれません。 また、好きか嫌いだけを極端に気にかけると、より良いインスピレーションを失うことにもなりかねません。その中間にある曖昧なものの方が、より多くの可能性や大らかさを備えているものだからです。また、それによってスタイルや方向性、スキルなど、自分の発展を制限してしまうことにもなりかねません。プログラマーは、自分の感性や直観を信じる以外にも、データによって証明や調整できるもの(例えば、UXインタビューの結論、マーケティングチームのA/B Testなど)もあるという事実に驚くことでしょう。 過度に自己中心的であるということは、固執するということです・・・ 5)プログラムだけを気に掛ける ▲画像引用元:http://c.fastcompany.net/multisite_files/fastcompany/imagecache/1280/poster/2015/11/3053357-poster-p-1-the-3-key-traits-of-an-exceptional-designer.jpg プログラマーは往々にしてプログラムに対するこの上ない情熱と執着を寄せており、プログラムについて話したり、または実行したりする時には、人をあっと言わせてくれますが、その他の大きな業界に対して興味がなく、排他的になりがちです。例えば、格式、金融、教育、メディア、医療などの分野です。もちろんこのプログラミングに対する情熱は、積極性の向上や、プロの高い技術や専門知識の研さんに生かされますが、一方で思考を枠の中に制限してしまい、政策決定の盲点にもなりかねません。しかも、プログラマーはおそらくサービスの発注元やユーザーと違います。十分な知識なしに、どのように彼らと商談や協力を進めていくのでしょうか。また、いかにして現実と理想に合致した作品を作り出すというのでしょうか。 ほかにも、より多くの生活経験とより広い知識もインスピレーションを生み、観念を変えてくれることでしょう。ですから、あなたが過去に関わり合いたくないと思った分野や知識、人を理解しようとすることは、あなたを成長させ、プロに育ててくれるのです。 6)プログラムで世界を変えられると考えている ▲画像引用元:http://www.dumblittleman.com/wp-content/uploads/2015/06/change-the-world.jpg 大多数のプログラマーはチームに参加する前に、みな製品の改善やブランドの立ち上げ、世界を変えるなどという偉大な理想を抱いています。しかし、一定の時間が過ぎると、開発は思うようにいかなくなり、社内もめちゃくちゃ、誰もプログラムを重視せず、作品は見向きもされないといった散々な挫折を味わい、最初のころに抱いていた理想はすべて打ち壊されることもあります。あなたは運命や人を恨むでしょう。欝々としてもうやりたくないと思うでしょう。しかし必ずしもそうでしょうか。どの組織と製品も、それぞれ異なる段階にあり、その成長と学習のスピードも同じではありません。プログラマーは、より実務的責任を負うべきで、プログラムで世界を変えるなどいう壮大な目標を掲げるものではありません。むしろ、組織や製品を変える方法を少しづつ試みていくべきでしょう。こういった態度で変化していくことで、成果は期待通りでなくても、少なくともチームメンバーの尊敬を得ることができます(大舌頭はこの方法で、いわゆるプログラマー美術スタッフ会社とコミュニケーションを取り、重要なプログラムを重視するよう認識させ、価値と成果を向上、美術スタッフという呼称を会社からなくすことに成功しました)。 また、あなたのプログラミングした作品やサービスが人気を集めていたとしても、あなたの「プログラムが良い」からだなどど思いあがらないでください。作品の成功には、チャンス、市場規模、マーケティング戦略、技術力、資金など多くの要素が求められます。プログラムは成功を構成するひとつの要素でしかありません。例えば、Airbnbが現在これほどまで成功しているのは、プランニング手法の他にその独特なビジネスモデル、growth hack戦略と経済環境などの要素も含んでいるからです。 プログラマーは非常に重要な役職ですが、目標を高く設定せず、実際的で謙虚、かつ聡明であることが成功への近道となります。 結論 この文章を書いた目的は、故意に各分野で議論したいからではありません(例えば、プログラマーは明らかに皆そうではない、など)。大舌頭は単に、仕事における観察と経験をシェアし、プログラマーのみなさんが思考の盲点を回避できるように働きかけたいのです。大舌頭はUI/UXプログラマーのみなさんが経験を蓄積し、ここに書いたようなことを回避できると信じています。この他にも、プログラマーが犯すであろう思考の盲点があるとお考えの方は、是非コメントしてください。互いに話し合いましょう ^^ 本文は設計大舌頭(Designtongue)より転載 Design TongueプロフィールDesign Tongueは、ユーザーインターフェイス、インタラクションデザイン、ユーザーエクスペリエンス、プロダクトデザインの動向、サービスデザイン等を含む、ユーザーエクスペリエンス関連のテーマに注目するプラットフォームである。より多くの読者にデザイナーたちのたくみな構想を理解させようとし、同時にdesign thinkingという考えを押し広めている。
あなたも洋服を買ったことがあるでしょう。けれど、洋服に付いている「価格、洗濯表示、お手入れ方法」のタグを真剣に見たことはありますか?洋服を買って家に帰り、一番にする事とといえば、それらのタグをぜ~んぶ切り取ることでしょう! タグは大多数のブランドにとって必ず必要であるものですが、消費者にとってはさほど重要ではありません。しかし、現在あるブランドはタグをブランドにとってプラスとなる優れものに変えただけでなく、あなたもきっと捨てるのが惜しくなってしまう素晴らしい道具にしました。一体どうやって!?それでは一緒に見てみましょう。 アメリカ発、アウトドアスポーツウェアブランドで有名な『Columbia』がブランドの「アウトドアスポーツ」という特徴を強化するために登山・キャンプ・釣りを楽しむ人たちのニーズに対し、使い捨てのタグを、木を切るのに使ったり、破れた服を繕ったり、川の水をろ過したりできるステンレスのサバイバルアイテムにしたのです。 ▲本来洋服のサイズを識別するためのタグが、ステンレスの分解可能なノコギリに。 これらの多機能のステンレスタグは、レーザーカット技術を利用しており、元々一枚の長方形の説明タグから様々な形をカットし、簡単に切り分けて異なるサバイバルアイテムにすることができます。 このシリーズは1セットで計6種類あり、その基本的な機能は以下の通りです。 日時計(太陽を利用して現在の時間を知ることができる)、 裁縫キット(洋服を繕うだけでなく、袋を閉じるボタンも付属)、 釣りキット(釣りができる釣り針、釣り糸)、 六分儀(今居る場所を確認することができ、缶切りとしても使用できる)、 ノコギリ(木を切るだけでなく、木の摩擦を利用して火を起こすこともできる)、 浄水フィルターキット(浄水機能だけでなく、挽いた粉末コーヒーも付いていて、浄水してコーヒーをいれることができる) その他、どのタグにも「使用方法」のレクチャー動画のリンクが記載されており(でも、見つかりませんでした)、家に帰ってその通りに自分で上記の道具にセットすることができます。これらのタグのセットが洋服に付いています。 https://vimeo.com/170142197 実用的かどうかは重要ではなく、それを取っておきたいと思い、常に「ブランドの存在」を喚起させることが重要なのです 本当のアウトドア好きにとって、この日時計でもありノコギリでもあるタグは、実用性では便利なアーミーナイフには及ばないかもしれません。しかし、それが何か?SUVを運転する人の大部分が決して山野を走るために乗っているのではなく、Air Jordanを履く人もまた本当にバスケットが上手とは限らず、Macbook Proユーザーが必ずしもデザイナーなわけではありませんよね。ポイントはここです。 「私たちが買うのは商品そのものではなく、商品が私たちにもたらす素晴らしいイマジネーションである」 Columbia Survival Labelsは、本来ユーザーから役に立たないゴミだと思われていたものを「万が一の時のために取っておきたい」アイテムに変身させました。取っておきたいと思わせることで、常にその存在を喚起し、ブランドに「広告」効果をもたらします。このタグを目にすることで、Columbiaを思い出し、ブランドのポジションについて考えるのです。このアピールは広告よりももっと記憶に残りやすく、賞味期限もより長く続きます。これこそ私がよく口にする「有意義なマーケティング」です。消費者の立場に立って考え、消費者が必要とし、価値のある情報を提供するという利点。 それだけでなく、Columbiaはさらに「現代人にとって非常に必要な」トピックを提供しました。これはアーミーナイフよりももっと話題性があり、より友達とシェアする価値があります。Facebook上で「このタグを使って木の摩擦で火を起こす」というおもしろおかしいライブ動画を公開したり、パーティーで見せて話題にしたり、あるいは同僚との会話でも、いずれにしても素晴らしいトピックになります。その上、もし何も準備しておらず、何もない野外という状況に遭遇したら、「洋服のポケットにこのサバイバルキットを入れておいてよかった」と喜ぶことでしょう。 いかがですか、完璧ですよね。あなたもきっと欲しくなったでしょう!ただ、現在トルコのイスタンブールのColumbiaの旗艦店でしか手に入らないのが残念です!
IoTの概念は映画の中にすでに登場し、1995年にはビル・ゲイツが未来を思い描いた著書『ビル・ゲイツ未来を語る』で最初に討論しています。その後、1998年には、IoT(Internet of Things)という言葉がアメリカのマサチューセッツ工科大学のAuto-IDセンターのエグゼクティブ・ディレクターのKevin Ashtonが RFID (無線周波認識技術)の研究時に正式に言及しました。 20年を経て、テクノロジーは次第に成熟し、IoTも映画の世界だけでなく実現化し始めました。木村拓哉主演の『Mr. Brain』のように、多くのドラマでもIoTが大量に使われています。 しかし、台湾の広告のIoTに対するイメージは未だ「未来を形作る」に止まっており、大量の未来のイマジネーションは、まるでそれらが未だに実現していない技術のようです。例えば、電信業者の大手企業が2013年に発表した広告では、大量のバーチャルの光と影、線でIoTを表現していました。このような広告の手法は、テクノロジー感を伝えることはできますが、同時に距離感を生みます。ビジョンについての説明ではなく、IoTのダイナミックな動くカタログという形で各種の可能な応用形式を紹介しているにすぎません。 優れた広告マーケティングは、人の心にダイレクトに届き、より生活に浸透することができます。韓国の電信業者SK Telecomは、今年IoT技術のためにユーモラスな広告を発表しました。互いにいたずらを楽しむハッピーなライバルのカップルを主役にしたものです。これまでのいたずらの方法といえば、妻が夫におかず無しの白米だけのお弁当を持たせるといったものでしたが、このIoT時代ではいたずらの方法もさらにレベルアップしています。どのシーンでも、IoTの生活における応用を表現しているだけでなく、よりリアルな人間らしさに溶け込んでいます。ここで最も重要なのは、消費者の試してみたいという欲求を刺激しているという点です。 見終わった後、思わず口元が緩み、自分もIoTでいたずらしてみたいと思いませんでしたか?もし答えがイエスなら、この先どんな新しいテクノロジー、新商品のマーケティングを行う時でも、作ろうとしているのは電子カタログなのか、それとも欲求を刺激する広告か、必ず自分に問いかけてみてください。 参考資料: https://goo.gl/fLlUBR 画像引用元: http://goo.gl/7eVgpqhttps://goo.gl/cHzKpT
ある人が、パリは恋の都だと言いました。それなら、『ベティ・ブルー』はこの都市の最も情熱的な愛の物語かもしれません。 この作品は30年前にパリで初めて上映された際、大変大きな話題となり、30年後ノーカットのディレクターズ版が台湾で熱烈に上映されました。ヒロインはトゲのある魅力あふれるバラで、主演男優は流れに身を任せる優しい男性です。二人は互いに惹かれあい、開演の1秒目から最後の1秒まで、我を忘れるほど、運命的に、そして互いの身を滅ぼすほどに愛し合い、すべて息が詰まるかのように狂おしく溺れていきます。 原題は『37°2 le matin』で、『37度2分・朝』という意味です。理解しがたいようなタイトルですが、実はきちんとした意味があります。朝、目を覚ました時の体温が37度2分に達するには、激しい魂が必要です。その激しい魂があって初めて体が反応する。感情が高ぶる理由は欲情または大きな喜び、それとも大きな悲しみか。すべてがずっと穏やかな湖面ではなく、潮の満ち引きである。 もし人生において激しく情熱的な恋と無縁ならば、この映画はその心残りを埋めることができます。もし人生で忘れられない恋を経験したことがあるなら、この映画はもう一度その痛みを強く思い出させることでしょう。いずれにせよ、ベティ―ブルーの魅力は30年に渡って咲き続け、枯れることはありませんでした。 画像引用元:開眼電影網(@MOVIES) 監督:ジャン=ジャック・ベネックス 脚本:ジャン=ジャック・ベネックス 出演者:ジャン=ユーグ・アングラード 出演者:ベアトリス・ダル
みなさんは、ますます多くのプラットフォームあるいはAppで「円形」のユーザーアイコンを好んで使っていると思いませんか?近頃のデザインの流行でしょうか?それとも大部分のインターフェイスデザイナーの好みでしょうか?あるいはその他特別な理由があるのでしょうか?設計大舌頭はネットコミュニティの専門家と討論したり、アンケート結果の分析したりした結果、この秘密が徐々に整理されてきました。素晴らしい内容なので、見逃さないでくださいね~ アイコンの定義と発展: ネットユーザーグループが急速に増加するにつれ、彼らはプラットフォームによってその他のユーザーとのインタラクティブな動きをしたいというニーズが次第に高まり、そのため多くのインタラクティブなことができるプラットフォームタイプ、例えばフォーラム、メールボックス、チャットルーム、ブログなどのコミュニティが発展しました。中でもすべてのユーザーが独特な個体(本当の身分または偽のキャラかに関わらず)を表していて、これらの個体には相応のデータやアイコンがあります。 またアイコンは、通常個性化(ユーザーが自分を表現していると思う)のシンボルなので、大部分が平面か3D画像で表現されます UI 上のアイコンを英語ではプロフィールピクチャーまたはアバターといいます。中でもプロフィールピクチャーは、表記からも割と理解しやすいですが、アバターは読者のみなさんにわかりにくく、みなさんのアバター対するイメージは、映画のアバターかもしれませんね。(青いアレ XD)。techpediaプラットフォームの説明によると、アバターという言葉は1985 年、ルーカスフィルム(Lucas Film)のオンラインキャラクターゲーム(Habitat)の専門スタッフ(Chip Morningstar & Joseph Romero)が言い始めました。この言葉の由来はインドの教え「 聖人降臨(a descent of the Supreme Being)」で、英語では「化身 (incarnation)」または「代表(manifestation)」を意味しています。 ▲写真出典:http://goo.gl/sSCCs3 ネットユーザーのアイコンの形の選択についての観点: 実際にはどんな形を選ぶかの話し合いはすでに目新しいものではなく、関連のフォーラムに意見や討論を発表する専門家も多くいます。設計大舌頭は彼らがQuoraとStack Exchangeプラットフォーム上での討論と発表した内容を抜粋や整理しました。簡単な分類は次の通りです。ただ、設計大舌頭は先にハッキリと言っていますが、以下の内容の順番は話題になった回数の統計ではなく(ただの無作為な順番)な上、何回かコメントしたもの検証や研究資料とは関連がないので、みなさんは異なる「観点」として参考程度にしてください。 感覚と認知 四角はおもしろくない。 大脳は比較的簡単に円形内の情報を処理し、認知のプレッシャーを減らします。 四角と比較して、円形は更にフレキシブル、有機、安全、見た目が良く、モダンでフレンドリー、さらに他人との気持ちのコミュニケーションができます。 さらに注目する感覚が強いこと、例えば望遠鏡や虫めがねの視野が思い付きます。 多くの写真の周囲はすべて無意味な背景あるいは情報で、円形はそれを切り取ることができます。 通常写真を撮るとき「人」を中心にして、円形の中心から周囲までの距離はすべて同じで、顔がさらに際立ちます。 視覚 1. 視線は四角には焦点が5つ(4つの角+中心)がありますが、円形にはひとつしかありません(中心) 2. 丸みのある線や角度は、視線を自然に導き動かします。90度の角が見えて止まるようなことはなく、さらに詳しい内容はこの説明を参考にしてください。 3.何気なく眺める場合に、円形を使うとユーザーが内容の如何を識別や区分するのを助けます。内容は通常四角の容器、例えば文字、写真あるいはアルバムなどに置かれるためです。 その他 1. モバイルデバイスの普及後、円形と指で画面ををタッチ形式と似ているため、広く使用されています。 2. 実際、人類には早くからこのように活用してきました。例えば人物を円形の硬貨や円形の芸術作品に描いたりしています。 3. 単なるデザインのトレンドとしてちょうど「円形」の周期が回ってきたのです。 4. 多くのパターンや枠は、どれも円形バージョンだけを提供します。 5. 現在のCSS3技術はフィレット(円形)を簡単に実現し、しかも各ブラウザーもほとんどサポートしています。 作者 Anthony が UX movement 上で発表した関連観点: UX movement で、作者 Anthony も上記の関連鑑定を発表した。 大舌頭が簡単に整理した分類と内容は次の通りです: 角は、見たところはっきりしていて、 通常四角の鋭い四角は、対比(色あるいは形)の関係で、視覚上さらにはっきりしていて目障りです。円形を使うとこの問題がないので、さらにポイントである「顔」を強調することができます。 ▲ 写真出典:http://goo.gl/koKpMq 四角の対角線は比較的長い 四角の対角線はへりよりさらに長く、ユーザーの視線は外に流れやすい。円形の半径の長さは全て同じで、ユーザーはより短時間で内容を理解することができ、眼球の移動もあまり必要がありません。 ▲ 写真出典:http://goo.gl/AQaaDv 円形はではない画像を使っても、同じ効果が得られますか? 円形のアイコンを使うと、関連する背景を切り取り、さらに人の顔にピントを合わせることができるが、人物ではない画像(景色や食物など)でも同じ効果がありますか?Anthonyはそうとは限らないと思います。恐らくこの写真が伝えたい情報、例えば奥行きやディティールなどは失われるかもしれません。 ▲ 写真出典: http://goo.gl/yuhbah 大舌頭の観点: 上記部分で多くの専門家の観点を整理しました。大部分は同じ認識です。でも、大舌頭もいくつかの観点については言及していないので、みなさんの参考のために下記のように補足しておきます。 比較的強いデザイン感 大舌頭は円形のアバターは、インターフェイスにより強いデザイン感を与えると思います。ただ、この点はデザイナーの応用方法をを受け、るか、ユーザーの主観的な受け取り方に影響します。それ以外に、プラットフォームはユーザーがアップロードする画像の品質を制限することができず、もしアップロードした画像の品質、構図あるいは美しさ問題があったら、それを円形の中に当てはめれば、インターフェイスのデザイン感は四角よりも良くなります。 高い親しみやすさ 人と人の付き合いのように、初対面の時、厳しい表情の人は付き合いにくいと感じ、満面の笑みを浮かべている人とはすぐ会話を始めることができると思います。どうしてこのような先入観にとらわれた観念があるのでしょうか?これは「親しみやすさ」の高さの違いによるものです。また曲線と円形の中の人への印象は、親しみやすさの象徴です。もしインターフェイス上で円形の元素(アイコンなど)を使うと、ユーザーは恐らく、この製品は曲線が足りないという印象を生むと学習したと感じるわけです。。 いいスタートは成功の半分を意味します。そうでしょう! 長方形は空間に最適化を利用することができますが、円形を利用するとまた少し多くの空白を残すことができます もしユーザーの体験と美学を考慮せずに、異なる内容を四角で並べると、最も効率的(コンテナの概念)ではありますが、このような製品は絶対にユーザーには好まれません。そのため、デザイナーは余白がもたらす効果を理解し、例えば視覚の負担、閲読性の増加、ゾーン内容や美しさが異なるなどを軽減します。適切に余白を残すのは製品にとってとても重要で、同時にデザイナーの基礎トレーニングがしっかりしているかどうかが試されています。アイコンといえば、おなじなサイズの下で、円形はまた四角より少し多い余白(四つの角部分)を残すことができて、他の内容のブロック効果以外にインターフェイスに面白みを与えることができます。 ユーザーは本当に円形のアイコンを好みますか? 上記の多くの専門家の観点は、大部分が理性的な分析によるものです。例えば認知、対比あるいは視覚の動線など。そして他には、「それが1つのデザインのトレンド」と説明している部分もあります。しかしそれに関わらず、もし大部分のユーザーがすべて円形版を好むならば、製品はより良い楽しい体験を求め、それを使うのはいけないことだろうか。そのため大舌頭は簡単なアンケートを通し、「ユーザーはより円形のアイコンを好む」という仮説を検証したいと思います。 当調査の対象は限定しませんが、メディアは大舌頭デザインのFacebookファンページとします。ですから、恐らく職業や年齢で制限されるかもしれません。ただ、これらの要素はみな今回の調査で分析したいものではありません。その他、テスト期間は2016年3月1日から10日です。アンケートの製作はtypeformを使用し、合計4問です。最終的に回収した有効アンケート数は、305件でした。 まず、大舌頭が知りしたいのは、アイコンのの背景が「好み」に影響するかどうかで、それ以外にもどんな形がユーザーは比較的好きなのかを知りたいのです。ですから、最も核心的な問題を2問設定しました。 背景が四角でしかも3種類の基本の形(四角形、円形、六角形)があって、訪問者にどんな形が最も好きか選んでもらいます 背景は空白で、上の問いと同じ3種類の基本パターンがあります。 それ以外の2問は記入する必要はなく、重要なのは回答者に上述の2問の選択理由を主に尋ねることです。 背景がある 四角のアイコンが比較的好きを選んだのは56%(171人)。円形が好きが42%(129人)。六角形が好きなのが最も少なく2%(5人)。もしアイコンに背景があるのが見えたら、大部分人は比較的四角を好み、円形との差は14%でした。大舌頭は回答者の回答理由の中から感性と関係がある形容詞(主要に主観的な好みの程度を探すため)を選んで整理しました。使われた回数はは次の通りです: 四角が好きな理由の大部分が、何度見ても飽きず見た目が良く、安定していて平衡、整然としている、心地良いなどです。ただし、取り上げる価値があるのは、比較的理性的でなおかつ論理的な理由が感性的な理由に比べ倍近く多かったことです。例えば、四角の背景と同じく、写真が比較的を切断しにくい、すでにFBのインターフェイスなどに慣れているなどです。ここから見えてくるのは、テーマをよく考える必要があり、邪魔な選択要素(例えば回答者がFBなどを思い浮かべるなど)を排除することです。また、円形が好きな理由は、美しくて見た目に良い、心地よく調和がとれている、やわらかく滑らか、生き生きとしている、ピンとが合う、かわいい、親しみやすさがあるなどです。六角形が好きな理由は、特別だという点です。 この先、もしみなさんまだ興味がるならば、その他の要素の影響を排除し、例えばアイコンを背景の中に置き、背景のふちを切り取り、真ん中か右側などに置くなど、より多くその他の要因の影響具合を調べることができます。さらには、目の動き、脳波やその他データ化できる機器、関連する仮説を検証してもいいでしょう。その他、2問中の四角が好きな回答者は、一定の割合の人が気にしていて、四角はもっと多くの写真の情報を入れることができ、見たところこれもデザイナーが考慮しなければならない点です 背景に景色がない 比較的四角のアイコンが好きを選んだのは19%(58人)です。円形が好きが78%(238人)。六角形が好きなのが最も少なく3%(9人)。データから、背景がない状況では、回答者はより円形のアバターを好み、四角との差は59%に達します。 四角が好きな理由は、全体が同じで(周囲の要素と関係あり。例えば四角い底)、整然としている、美しくて見た目に良い、簡単でおしゃれ、正式など。円形が好きな理由は、美しくて見た目が良い、生き生きして活発、やさしくてやわらかい、調和がとれている、心地良い、精巧で精致、はっきりと明確、かわいい、簡潔などです。六角形を好きな理由は、特殊、前衛的です。
あなたは週に何回コンビニに行きますか?台湾のコンビニ密度は世界一で、数年前にはすでに1万軒を超えています!統計によると、3人に1人は毎日コンビニへ行き、1回あたり平均で約71元消費するとのことで、台湾人の生活はもうコンビニと切り離すことはできません!し烈な競争の中、台湾のコンビニはそれぞれ奇抜な方法を繰り出し、ポイント、アイスクリームのヒット、ショートムービー等様々な販売手法により消費者の心を掴もうとしています。さらに重要なのは、コンビニに入れば、あなたはきっと何かしらの変化に気がつく事です。新たなコンビニにはイートインスペース、トイレ、ネットワークが出現するようになり、さらにはベーカリー、食品軽食等の複合式カウンターまで出現しています。斬新な空間デザインはコンビニの新時代がすでに到来したことを表しています! コンビニはアメリカのガソリンスタンド横の小さな店が発祥で、東アジアでも1980年代後半から流行し始めました。店の面積が小さく、製品の差別化が高くないため、コンビニは高い回転率-早く売れ、早く商品が到着するということに頼り利益を維持しています。そして一般の人々の印象では、コンビニは効率、スピード、即時性を重んじており、消費者のほとんどは慌ただしく行き来していました。現在では快適な空間デザインが増え、人の流動がゆっくりになりましたが、一体どのようにして販売を動かすのでしょうか? ▲昼のコンビニは食事をとる人でいっぱい! ファーストフード店の衰退?コンビニが外食市場を占領 2014年E-ICP資料によると、外食人口の77.6%がコンビニで食品を購入しており、デリカと飲料を組み合わせる販促方法により、すでにサラリーマンの第一の選択肢となっており、売上高はファーストフード首位のマクドナルドを超えています。イートインスペースを設置して消費者により快適な空間を提供し、コンビニが一新。食事をして休憩する新たな選択肢になりました! ▲コンビニは常に異業種と組み消費者により多様な商品を提供してきた。 様々なニーズを満たす!食品もスイーツも選びたい放題 昼食にはその場で選んで作ってもらえるライスヌードルが食べたい?FamilyMartに行けば食べられます!午後はうとうとして眠くなるけど、パワーをチャージしたい?そんな時はHi-Lifeのホカホカ焼きたてパン。セブン-イレブンのドーナツも捨て難い!好みにうるさい消費者を満足させるため、現在のコンビニではレンジ食品だけでなく、多くの特色ある商品を自ら開発したり、異業種と組みバラエティ豊富な食品とスイーツを提供しています。あちこち行かなくても、近くのコンビニへ行けば、非常にゆったりとして心地よいアフターヌーンティーを楽しめるのです。 顧客を引き留める!人の波=金の波? 「アフターヌーンティーはFamilyMartで!」コンビニのイートインスペースには実質的な効果・利益はないように見えますが、顧客の滞在時間を延ばし、各顧客の消費額と来客数を増加させることができるのです。コンビニ各社がイートインスペースを増設すると、デリカの売上が期せずして一致し1、2割以上も伸びており、策略が功を奏したのは明らかです! ▲道端のコンビニでも野菜が買える?生鮮商品も現在コンビニ各社が開発に努めている市場です。 将来、あなたの考えるコンビニはどのようなものになるのでしょうか?旬の野菜、果物、新鮮な肉が陳列されている?オーディオビジュアルのエンターテイメントスペースがある?手の込んだ家庭用品を買うことができる?そこにあなたのニーズがある限り、コンビニには永遠に進化の余地があるのです!コンビニが大型化して外食市場に攻め込み、量販店では小型コミュニティの店構えが増えています。不明確だった境界線がサービスを至上とする未来の動向を徐々に露わにしており、より便利で全面的なサービスを提供した者が、市場の勝者となるのです! 参考資料:http://goo.gl/9yIxUShttp://goo.gl/7zFQnXhttp://goo.gl/Fg9QrEhttp://goo.gl/mZg0XOhttp://goo.gl/GN4bCahttp://goo.gl/eDr6Vphttp://goo.gl/RwN1t6http://goo.gl/XoP4RD 画像引用元:http://goo.gl/2BH1Nihttp://goo.gl/Sfmf8mhttp://goo.gl/N0VWHkhttp://goo.gl/a45F9c
G!VOICEオススメ 2015年の「台湾を味わう」に続き都市の生活美学に着目。今年の台湾国際文化創意産業博覧会では 「東風を味わう」で国際的視野を広げ、よりおおらかな態度で他国の文化を理解し、東方の現代語彙により世界に華人の美学を推し広めます! 展示内容 今年の文博会では「デザイン詩人」陳俊良を総取りまとめ役に迎え、国内外の有名キュレーターが集結し手を携えコラボレーション。華山1914創意文化園区、松山文創園区、花博公園争艶館の三大展示エリアで5日間の美学と文化の宴を開催します! 年度テーマ展示館の部分は台湾、日本、イギリス、デンマーク展示ゾーンに分けられ、それぞれ「東風を味わう」、「日常を食す」、「お茶の文化」、「生活に寄りかかる」という4つのテーマの概念を発展させています。文博会に行けば、今の世界のデザイントレンドが一目で分かります!ここで取り上げるに値するのは、ライセンスビジネスの台頭に伴い、今回の文博会ではライセンス展示ゾーンを拡大し、国内の独創力が国外へと突き進み、より大きなステージに邁進することを期待して、国内外のキャラクター創作、ブランドマネージメント産業に交流のプラットフォームを提供したことです。 https://youtu.be/kbrY_x9y-iw 展示情報 展示期間:4/20-4/24 展示場所:華山1914創意文化園区、松山松山文創園区、花博公園争艶館 イベントホームページ:http://creativexpo.tw/ 參考資料: http://creativexpo.tw/ 画像引用元: http://goo.gl/gCgUaxhttp://goo.gl/azCzsq
「Have a Break,Have a Kit Kat 休憩しよう、キットカットを食べよう」はネスレの『キットカット』チョコバーの広告で必ず使われる有名なキャッチコピーです。 広告で絶えずキャッチコピーを繰り返す目的は、消費者に「休憩の時」に自然と「Kit Kat」と連想させようとしているからです。しかしこのようなブランドの大きな夢は、口で言うだけでは不十分で、最も有効な方法は消費者に本当の意味でこの言葉の意味を理解させることでしょう。Kit Katは驚くべき独創性で、一目見れば「Have a Break,Have a Kit Kat」とは何かを感じることができるようにしたのです。 Kit Katはコロンビアで新発売するチョコバーをプロモーションするために、コロンビアの首都ボゴタの最も栄えたエリアで、屋外広告看板を利用して宣伝することを決めました。屋外広告看板は山ほど見たことがありますが、こういったものは見たことがありません。なぜなら今回Kit Katが用いた屋外看板は、おしなべて他のブランドの広告だったからです。極めつけでしょう! 休憩しようというキャッチコピーは皆理解できると思いますが、問題はどのようにして消費者に休憩とキットカットを結び付けさせるかでした。 Kit Katは思想を『休むことのない』広告主人公に持っていきました。「『休憩しよう』をプロモーションするなら、人々が慣れ親しみすでに屋外に貼られて時間が経ち、雨の日も風の日も仕事をしている広告看板の人物に、Kit KatでHave a Breakしてもらおう」という概念です。 まず、Kit Katは人々が慣れ親しみ、有名で、すでに繁華街に多くの屋外看板ブランドを有している自動車メーカのマツダやBanco Caja Social銀行、化粧品等の広告ブランドとコラボレーションについて協議しました。その後広告の主人公に以前の広告のシチュエーション、スタイリングを再現するよう依頼し、元のブランドのロゴを残したうえで、新たに以前のものとほとんど変わらないポスターを撮影しました。ただ今回主人公は仕事をしておらず、手にはKit Katを持っているのです! ▲元の主人公に依頼し、元の広告に非常に似ているが仕事から離れたポスターを撮影。 ▲左が元の広告、右がキットカットを持たせて主人公を休憩させた広告。 ▲一日中化粧品を持っていたモデルがついに休憩できた。 ▲まだ荷物の運送中?さあ、休憩しよう。 最後に、このポスターを元の広告が貼られていた場所に貼り、「あなたが毎日同じ道を行き来していたら、見慣れた広告が突然別の同じようで同じでない広告に変わったら」という新たな面白味を創り出したのです。このような方法は、新鮮で面白いだけでなく、さらに「この面白い広告を見かけたために写真を撮りFacebookで友だちと共有する」というSNSでの宣伝効果をもたらし、消費者がKit Katを認識する機会を増やしました。 ▲元々慣れ親しんでいた仕事に励む広告の主人公が、忙しい中こっそりと休憩している姿に変わったら、笑い出したくなるのではないだろうか。 メインのアピールをするだけでなく、製品とのリンクも忘れていない Kit Katは巧妙な独創性で広告モデルを『休憩』させただけでなく、製品とのリンクを強化するために、看板のそばにラックを設置してKit Katを入れ、通りがかった消費がポスターの「これらの広告モデルと同じように、あなたも休憩しましょう。おひとつどうぞ」というセリフの後で、すぐに「無料で試食できる」という行動をとらせたのです。すごいでしょう。 ▲広告に引き寄せられたら、さらにすぐに行動に移すことが可能。キットカットが無料でもらえる。 この精彩放つブランドの境界を越えたコラボレーションにより、Kit Katは主と客の力関係を逆転させることなく、元のブランドの輝きを奪い去り、さらにプロモーションという目的を達成すると同時に、Kit Katが加わったことにより元のブランドの広告にもユーモラスで人間的な温かみが加わり、クリエイティブでWin-Winとなり、非常にすばらしいことです!
前回のUIデザイナーがプログラム言語を学ぶ 経験談(一)から5ヶ月程経ったでしょうか?!真面目に練習を続けていますか?何か困った事は起こりませんでしたか?もしプログラムの学習がすべて順調だったなら、それはあなたに才能がある証拠です。それはさておき、今日は引き続き次のステップに進みたいと思います~今日は比較的『硬い』内容で、しかもより多くの学習コストが必要です。そのため啓発という角度で私のプログラム学習の道のりをお話ししようと思います。 基礎である HTML と CSS をマスターしたら、非常に重要ないくつかのポイントは下記の通りです: CSSハック CSS最適化とメンテナンス性(SASS/css sprite/image compression/class name) CSS Framework(Bootstrap) バージョン管理(git) CSSハック ブラウザをまたぐ際に最初に思いつくのは CSSリセットでしょう。各ブラウザのデフォルトのパラメータをゼロにし、標準化するものです。現在よく目にするCSSリセットには2つあります。1つは世界的に有名なCSSマスターEric A. Meyer が整理したReset CSS、もう1つはCSS Normalizeです。これらの主な違いはHTMLタグの様式がリセットされてゼロに戻るかどうかです(例:h1~h6 の様式)。違いについてはreset cssのさらに別の選択 – normalize.cssをご参照ください。 しかしデフォルトでCSSリセットを読み込んでも、IE はいつも言うことを聞いてくれません。新レイアウトを並べ終える度に、大きな達成感を感じますよ~それでもあの面倒な旧IEを立ち上げると、途端に私のやる気はくじかれてしまうのでした。ホームページの完全度のために、IE ハックは必須です。IEハックのたびに、あなたはそれぞれの各IEの個性を知り、次第に怖いものはなくなります~ IEだけがおかしいのではない場合もありますよ。多くのCSS3属性には、下記のようなブラウザの識別子を追加されることをお勧めします。例: Chrome / Safari : -webkit- から始まる Firefox : -moz- から始まる Opera : -o- から始まる IE 9/10 :-ms- から始まる(あまり多く用いない) 私はどうやってCSSハックを学んだのでしょう? 非常に簡単で、答えは Googleです!そうです。あなたが直面した問題は、90%以上のデザイナーが直面したものなのです。 では残りの10%以下は? 私自身はHTML構造を修正し、よくある問題を避けるいくつかのCSSの記述法を避けることが多く、通常はこれで解決します。それでも解決できない場合は、フロントエンドエンジニアと話し合い、jsを使って解決することもあります。 私の CSSハックは全て CSS 属性下で直接行い (下記図一)、 HTML 下で注釈する方式のハックではありません(下記図二)。それではCSSハックの順序は?正確な記述法はまず受入の程度が最も広いものから、一層ずつ一番狭いものまで小さくしていきます。つまりブラウザが理解できない行にたどり着くと、その次に移り、理解できるものが出てくるまで続けます。例えば図1のような順序です: ▲直接 CSS 属性の下に書く ▲HTML下に注釈する そしてブラウザのCSSデバッグは通常ブラウザを直接開いた時に提供される開発者ツールによりエラーを取り除きますが、筆者自身は直接開発者ツールの中で可能なCSS属性を入力し、当初の問題を修正したかどうか画面の変化を観察して、一旦OKとなったら、すぐにエディタを立ち上げて先程の正確なCSSをファイルに入力します。もちろん、開発者ツールでHTMLの構造を修正してみることもできます。 開き方: Windows:F12 OS X:Cmd ⌘ + Option + I Safari:Safari > 環境設定 > アドバンスド > メニュー内の『開発』メニューを表示 右クリックで『要素のチェック』 を選択でも開発者ツールを開くことができる 使い方(chromeを例に、Facebookのログインページを修正してみます): ▲今日は Facebook のログインページで説明 ▲右クリックし、『要素のチェック』または上述のクイックキーを選択 ▲正式名称は『開発者ツール』 ▲開発者ツールの左上にあるルーペを選択 ▲修正したい要素を選択 ▲Facebookヘッダの色を変えてみる(上方で直接色を調整)
多くの人が生搾りのジュースを飲むのは、健康、活力と豊富なビタミンCのためです。そのため、オレンジジュースは新鮮なだけでなく、搾りたてで、果汁100%のものが選択の基準となります。 しかし、実際に目で見て確かめる以外に、すでに包装されたジュースが、それを売っているのがジュース専門店であっても一般の商店であっても、新鮮搾りたて果汁100%と謳ったものが本当に新鮮がどうか、どうしたら確認できるのでしょうか?ひょっとしたらあなたの知らない粗悪なものが混入されているかもしれません!? どのオレンジジュースも自身が最も新鮮だと謳っていますが、どうしたら瞬間的に理解できるのでしょうか。 統計によると、世界では毎日5億5千万リットルのオレンジジュースが売れており、その半分がヨーロッパに集中しています。このような厳しい競争環境において、仮にきらびやかなうたい文句とキャンペーン価格で人を引きつけたとしても、「本当に新鮮な搾りたて」だけがオレンジジュースを勝利の王道に導くことができるということを否定はできないでしょう。 しかしもしあなたの目の前で「注文を受けてから、その場で搾る」ということができない場合、一体どうしたら、このオレンジジュースが十分に新鮮であると信じてもらえるのでしょうか? フランス第3位のスーパーマーケットチェーンであるIntermarcheは、消費者を観察することで、前代未聞で、まるで想像もつかなかった、時間に応じて名前が変わる商品を売り出したのです! Intermarcheは回りくどいことはせず、新鮮さを連想させる美しい商品名をつけ、さらにオレンジジュースが製造された時間を直接大きく表示しました。それぞれのオレンジジュースの商品名はそれが搾られてジュースになったその時間なのです。この方法により、消費者にその新鮮さを理解させるとは、何とストレートなのでしょう! 分単位の新鮮さ 『8:36』のオレンジジュースを例にすると、その名前の示す通り、このオレンジジュースは8:36にIntermarche内で製造、包装、陳列されたものです。さらに時間により異なる需要量に応じてオレンジジュースを製造することで、ロスを防ぐと同時に新鮮であるという品質を確保しました。 ▲全てがIntermarcheの中で起こり、オレンジジュースの品質が非常に新鮮であることを保証している! ▲陳列棚の横の大きなオレンジジュースの看板は、きっとあなたの注意を引きつける! 通常、新鮮搾りたてとうたった果汁100%ジュースには、お世辞も言えないほど高い値段がついています。売手も消費者が価格で品質を判断するという習慣を的確に把握しており、「私は本当に新鮮で搾りたてですよ。さもなければどうしてこんなに高く売れるのでしょう?」という印象を持たせ、あなたを騙すのです! しかし製造時間を商品名に持つオレンジジュースは、1.5ユーロという比較的求めやすい価格です(約53台湾ドル)。 ▲それぞれのパッケージでオレンジジュースの製造時間についてのショートストーリーを強調し、この商品が新鮮で、生産されたその時間からきていることを説明している。 Intermarcheはパッケージのデザインを変えただけで、消費者に一目でオレンジジュースの新鮮さを認識させ、ジュースが新鮮かどうか判断がつかないという混乱を解決したのです。さらに求めやすい価格もあり、売り上げに直接的に寄与しています。 他のパッケージのジュースが製造日でしか鮮度を表現できないのに対し、Intermarcheは分により自身が「一番新鮮」であることを証明したのです。あなたが消費者だったら、どちらを買いたいと思いますか?
G!VOICEオススメ 2010年に世界中の映画賞を総なめにし、第83回アカデミー賞で12部門にノミネートされ、作品賞、脚本賞、監督賞、主演男優賞を獲得しました。 劇中で監督は、「私には声があり、聞いてもらえる権利がある」という重要なメッセージを発信し続けました。吃音を完治させるのに多くの専門的な医学的方法は必要なく、患者は彼らの声に耳を傾け、吃音の原因を理解し協力してくれる人を必要としているだけなのです。また、ジョージ6世は一国の王子であり、明らかに権威のある人物であったにもかかわらず、一般の人と同様自身の声に耳を傾けてくれる人を渇望しています。「私には声があり、聞いてもらえる権利がある」というメッセージを通じ、人はみな話すという権利を渇望し、様々な方法によりそれを実践しているという現代社会を反映しているのです。 内容紹介: 監督: Tom Hooper出演者:コリン・ファース Colin Firthジェフリー・ラッシュ Geoffrey Rushヘレナ・ボナム=カーター Helena Bonham Carter イギリスの史実に脚色を加えたもので、国王ジョージ6世の吃音の治療について語られており、治療のためあちこちを回り、縁あって今後の一生に極めて大きな影響を及ぼす言語療法士、ライオネル・ローグ(Lionel Logue)と出会います。 監督紹介 トム・フーパー(英語:Tom Hooper,1972年10月1日-)はイギリスの映画、テレビドラマ監督です。ロンドン生まれ。 監督作品 1992:Painted Faces 1997:Quayside 1997:Byker Grove 1999:Cold Feet 2001:Love in a Cold Climate 2002:Daniel Deronda 2003:『第一容疑者 姿なき犯人6』(Prime Suspect 6: The Last Witness) 2004:『ヒラリー・スワンク IN レッド・ダスト』(Red Dust) 2005:『エリザベス1世』(Elizabeth I) 2006:Longford 2008:John Adams 2009:『くたばれ!ユナイテッド―サッカー万歳!-』(Damned United) 2010:『英国王のスピーチ』(The King's Speech) 2012:『レ・ミゼラブル』(Les Misérables) 2015:『リリーのすべて』(The Danish Girl) 画像引用元: https://goo.gl/n0kxoo https://goo.gl/wzOUdn
Gogoro都市新探索BETA PROGRAMイベントが終わり、その過程でDesign Tongueの記憶に残ったのは熱血以外に何でしょうか?そう、ユニークな体験です!前回のライディングレポート(Gogoro X Design Tongue – 未来の二輪車生活体験)をお読みいただき、すでにGogoroについてご存じの方もいらっしゃるかもしれません。そして今回Design Tongueは、Gogoroアプリの体験と拡張応用について簡単にご紹介し、みなさんにGogoroアプリのUIインタラクション方式と今後の発展の可能性についてご理解いただきたいと思います。 アプリUI操作性 二輪車に接続し、二輪車のカスタマイズと車両チェックを行うのが、Gogoro app の主な核心的機能です。中でも、カスタマイズされた項目は多元的で、UI設計においては複雑なプログラムの簡素化が必須です。さらに提良好な操作関連、フィードバック、即時性(アプリと二輪車カスタマイズ間の対応とインタラクションの関係)を提供しなければなりません。Gogoroはどのようにして提供できたのでしょうか?続きをお読みくだされば分かります!Design TongueはUIの操作フローとトランジション効果(動画)をシェアしました。 ▲アプリ機能プレビュー GOSTATION GOSTATIONはライダーに付近の充電スタンドを知らせ、電池の予約ができるため、交換のために電池が持って行かれて、もぬけの殻になってしまうといった状況を防止します。ユーザーがGOSTATIONを開くと、すぐに位置情報機能が起動し、位置情報地点の付近の充電ステーションを走査します。この過程においては、レーダー走査のような動態効果により、待っている際の『煩わしさ』を低減し、製品の『テクノロジー感』を向上させました。検索が完了すると、位置情報地点を円心として、周囲の充電ステーションの情報が表示されます。ユーザーが付近の道路状況に不慣れな場合、ナビゲーション機能を起動すれば、充電ステーションを見つける手助けをしてくれます。 全体的には、ユーザーが遭遇するシーンについて、設計者はほぼ考慮しているものの、さらに特殊な状況が発生する可能性があります。例えば、 充電ステーションの営業時間と状態に関する情報(24時間営業のところもあれば、閉店して使用できないところもある)を提供しておらず、ライダ―が現地まで行ってもバッテリーを交換できないといった状況が起こる可能性がありました。 また、フル充電されたバッテリーの数量が表示されるものがベストです。ステーションで半分しか充電されていないバッテリーに交換した後で、さらに次のステーションでフル充電されたバッテリーに交換しなければならないといった事態を避けることができます。もちろん、個人のライダーがこの状況に遭遇する可能性は高くありません。しかし、大勢のライダーが一緒に出かける(集団ツーリングが流行しています。)となると可能性が出てきます!この情報があれば、ライダーたちはそれぞれ別のステーションに行き、バッテリーを交換するよう計画することができます。 また、ユーザーが位置情報地点から10キロ以上ある GOSTATIONを調べることはできません。デフォルトの範囲を超えるとシステムが通知します(設計時には、バッテリーがなくなりそうになった時に優先的に表示する情報は一番近い充電スタンドだったのかもしれませんが、ユーザーがこの情報を参考にし、新たに走行ルートをプランニングすることは考慮されていません)。この問題についてはすでに修正されています。修正後のUIはアイコンの透明度で距離を表し、不透明の場合は10キロ以内、半透明の場合は10キロ以上の充電ステーションを表します。操作の自由度が増し、使用の過程でもより便利になりました。 個人設定 個人設定はこのアプリの最も魅力的な機能の一つで、ユーザーに二輪車のスタイルのカスタマイズと、走行の習慣の調整をさせます。ユーザーはアプリから二輪車を設定するため、ペアリング(mapping)の感覚と操作は直感的なものである必要があります。例えば、アプリでは『フロントフォグランプ』を設定することができますが、ほとんどのユーザーはこの機能をご存じないのではないでしょうか?それからフロントフォグランプは車体のどの位置にあるのでしょうか?そのためGogoroのUIでは、上部を3Dがメインで文字で補足する二輪車概略図、下部を調整・制御部という2つの部分に分けています。このような設計により、ユーザーは機能と二輪車モジュールをすばやく結びつけることが可能となり、自然と学習コストも低減します。 この他、いくつかの設定可能項目についても、プレビュー画像と音声等により、ユーザーが設定後の効果と状態を理解する手助けをします。 設定には数ステップしか必要ありません:選択→プレビュー→確定、こんなにも簡単なのです。下記はデモンストレーション: 中でもDesign Tongueを唯一困惑させたのが、ハードウェアの視覚エリアに出現する ㊉ アイコンでした。Design Tongueは㊉ の意味を、Gogoroを交換してルールを追加することであると理解しましたが、実際の操作においてはあるモジュールへの『切り換え』を意味していました。ネットワーク上でユーザーが困惑した状況を発見するには至りませんでしたが(ひょっとしたらDesign Tongueの思い過ごしだったのかもしれません)、この符号(アイコン)の意味を伝えるという課題には皆が考えさせられました。 車両状況 従来の二輪車とは異なり、Gogoroの車体には30組、バッテリーには25個のセンサーが組み込まれています。ユーザーはアプリからワンクリックで走査することで、いつでも二輪車の状況と正確な故障発生箇所を把握することができます。それに対し、客観的な資料をユーザーに提示し、全てをより透明化して、情報のつり合いがとれていないといった状況を減らしました。もちろん、修理スタッフにとっても、より便利、より正確に故障部品に対して修理できるため、效率面でも大きく向上されました。 センサーも随時二輪車の状態をモニタリングしており、不適当な操作や二輪車が転倒した等、何か問題が生じた場合にはアプリを介してライダ―に通知します。 Design Tongueは車両状況チェック中の動画が非常に気に入っています。診断ボタンを押すと車体が回転し始め、下から上に走査し、走査する車体部分が半透明の枠線に変わります。その後車体が一回転するとチェックが完了します。Design Tongueは何故この動画が好きなのでしょうか? チェックの過程に動画を加えることで視線を引きつけ、待ち時間の煩わしさを低減します(チェック時間は長くはありませんが。)。 二輪車が一回転し、下から上に走査することで、二輪車が『精密』にチェックされたとユーザーに思わせ、心理的により安心し信頼してもらうのです。 下部にはチェック部を箇条書きにし、チェックリストのようにすることで、プロっぽさも十分です(SOPは非常に重要です)! 唯一合理的でないところは、 ケータイを二輪車と接続していないと、アプリが走査機能を実行できないことです。この点に関しては理にかなっていないようです。ひいては、接続もしていないのに二輪車の状況をチェックできてしまうのであれば、接続時の走査は動画を表示するだけではないかといった疑問すら抱かせてしまいかねません。そのため、Design Tongueはページを開いた時にはまず現状を維持し、ユーザーが車両全体のシステム走査を必要とした時に、接続されていないことを通知し、同時にユーザーの接続をアシストすることを薦めました。このようにすれば、ユーザーにとってはより信頼でき親切でもあります。 走行情報 走行情報画面では過去12回分の平均速度、最高速度、燃費、CO2削減量を含む走行記録を閲覧できます。他にも次回メンテナンス日や停車位置等も確認できます。 しかし何故過去12回分の走行記録なのでしょうか?速度に関しては、12回分の平均値の意義は大きくなく、ひいては極端値の影響を受けやすくなっています。また、レース好きのDesign Tongueは、平均速度が非常に遅いと感じ、その原因が市街地の信号と制限速度の違いにあると推測しました。そのためこのデータはユーザーにとって意義が大きくないと考えたのです。 反対に最高速度は一見の価値があります。高速走行中ライダ―は下を見て速度を確認することができないため、停車後にアプリで記録を更新したかどうかを確認できるためです(違います。やはり交通ルールを遵守しなければなりません。)しかしこの数字は過去12回のバッテリー交換時の記録であり、全ての走行における最高速度の記録ではありません。また、メンテナンス日と停車位置も非常に実用的な機能で、システムが関連情報の記録を手助けしてくれます。 個人ファイル この部分で最も興味深いのはエンブレムの収集です!Gogoroは成就システムを設け、ライダ―たちがクエストや目標を達成すると、ユニークなエンブレムを獲得できるようにしたのです!しかもこのエンブレムはイベントや時事ニュースにより追加され、ユーザーに大きな期待と驚きを抱かせます。例えばソウデロア台風がきた時には、外出したついでにバッテリーを増やすと意外にも『早く帰ろう』エンブレムを獲得し、ユーモアに満ちており、またGogoroの気遣いも感じられたのでした。 Gogoro都市新探索BETA PROGRAMイベント期間中には、21枚のエンブレムを集めたpilotがいました。エンブレムの意味について興味がある方は以下をご参照ください:Gogoroエンブレム/勲章収集情報—Pilot版(21枚)。非常に興味深いです! この部分は画面構成がシンプルなため、操作に大きな問題はありません。唯一の欠点は アプリ上で個人名と登録写真を直接変更できないことです。以前のバージョンでは、個人名の変更はHPからに限られ、アプリではこの機能を提供していませんでした。提言を受け、アプリの設定画面にHPのリンクを追加し、ユーザーがHPにアクセスして個人名を変更できるようにしましたが、アプリで直接変更できないのが多少面倒であることは確かです。 開発スケジュールが緊迫していたせいもあり、修正の問題と開発した機能の重要度と緊急度が逆転してしまいました!Design Tongueはこの小さな問題が今後修正されると信じています。 アプリ拡張の可能性 ソフトウェアの一番優れた点はハードウェアより更新コストがはるかに低いことです。Gogoroはソフトウェアの開発と更新を通じて、ソフトウェアとハードウェアを強化・統合し、できる限り『smart scooter』の称号を得られるようにしました。さらにスマート二輪車との相互作用において、アプリは拡張と操作の簡素化という役割を担っています。ソフトウェアの応用はハードウェアの外観をよりシンプルにします(例えばボタンを取り除く)。画面上でもハードウェアの大きさと形状のために操作性を犠牲にすることはありません。 一般家庭用の電話を例にすると、ボタンの数には制限があるため、時間を調整するにはAボタンを3秒間押し続け、その後で分、秒の調整をする、あるいはA+Bボタンを3秒間押すことである機能を起動させることができる、という操作方法になるでしょう。ここから以前のボタンによる操作方法は親しみやすいものではないことが分かります!アプリ画面で表示すれば、全ての機能を種類ごと、レベルごとに並べ、さらには操作の利便性を高めることができ、多くの機能を満たすこともできます。 ▲複数の作業・レベルのUI模式図 / 画像引用元:http://www.brit.co/smart-house-app/ Gogoroアプリの未来 ハードウェアの規格と車内の複数のセンサーを組み合わせるのに、Gogoroは異なるアプリや機能を開発するだけで、さらに多くの応用を拡張することができるのです。Design Tongueは発展の方向性には次の3つがあると考えています:1)二輪車本体、2)後方支援サービス、3)コミュニティ応用。(以下はDesign Tongueの ブレーンストーミング) ▲画像引用元:公式HPよりキャプチャ 二輪車拡張応用アプリ ナビゲーション機能を備えたウインカー – 走行中は走行ルートを設定したケータイをずっと見ていることはできません。車体上部パネルのウインカーで表示し、音声により補うことができば、ナビゲーション機能と安全性を満たすことができるようです。さらにクレイジーな考え方は、マークでライダ―にToDoリスト、メール、メッセージ等を通知するというものです。この他、ケータイの地図ナビゲーションと二輪車のジャイロスコープ、GPS追跡により、走行ルート、標高、時間を記録できます。 現在のGogoroアプリ内のデータの記録と更新方法に基づく推論(現在はバッテリー交換時にデータを更新。)では、Gogoroも上記の機能について考えたことはあるはずです。ただそれらの追加がバッテリーの持ちに影響する、あるいはその他の原因により、最も良好な走行体験を維持するため、機能の追加についてはさらなる研究と観察を経て開発することにしたのでしょう。 後方支援サービスアプリ メンテナンス情報リスト:現在のGogoroアプリでは総合項目のメンテナンス通知のみ提供し、詳細項目のリストはありません。メンテナンス詳細項目リストは全員が見たいものではないかもしれませんが、この情報を提供できれば、ライダ―たちは二輪車全体の状況を一気に把握できます。これにより安心感を得られ、心理的な効果は機能性をはるかに上回ります。 自動状況報告:事故発生時に解決により多くの時間をかけられるようにするため、コールセンターはいち早く関連情報を取得します。サービスの体験とクオリティは可能な範囲内でベストにします!例えば重大な衝突に遭遇した場合、アプリは後方支援ユニットと保険会社に信号通知を自動発信します。さらに調査・分析のため、衝突前の走行情報を関連ユニットに提供することも可能です。 コミュニティ応用アプリ Gogoroとファンが増加して生態系が形成されれば、自然とコミュニティの概念とイベントが生まれます。この時がコミュニティ応用のアプリをリリースするのに適しています!例えば『週末ライダーズ』、多くの人が共に大屯山に登ったり、美食グループ、運動グループ…等、過程において互いにライディングの心得や他の趣味を分かち合い、コミュニティをより活発にし、関係もより良くすることができます。しかもコミュニティの応用は単に集団ツーリングにとどまらず、道路状況(渋滞、どこに警察があるか…XD)、天気情報等、応用の範囲には多くの想像空間を提供しました! 2015年のあのアツい夏、pilot 074 Design Tongueは舞台から下りて一礼しました。 Design Tongueはあんなにも多くの発想をしましたが、未来のGogoroアプリは一体どのような新機能をリリースするのでしょうか?本当に期待してしまいます!良い機能を生み出す洞察の多くはユーザーの観察やフィードバックから得られるものです。そのため、どのようにしたら『スマート』二輪車の優位性をうまく発揮できるか、最もすばらしく最もユニークな体験をデザインできるのかについて、皆さんから有益な意見を広く吸収したいと思います!最後に、下の写真のお守りに感謝します… XD。おかげで街中の大通り、路地を何事もなく走り抜けることができました!警察に二輪車を止められて記念写真を撮ることすらなく、pilot 074 Design Tongueは舞台から下りて一礼します! ▲PLIOT 074 / 20150624 – 20150820 作者プロフィールDesign Tongue
年末年始の雰囲気が徐々に濃くなるにつれて、多くのブランドがこの特別な時期に感情とコミュニケーションへ訴えるプランを作りました。クリスマスは、家族、友達、恋人の祝祭日ですが、誰が最も重要な人物でしょうか?それは子供達です。子供達に夢を見続けてもらうため、大人達が彼らのためにすることは、子供達の夢を実現することです。自分の内に存在する童心に代わって夢を実現します! 以前に共同創作はブランドマーケティングの新しいトレンドだと紹介しましたが、今回は2つの特別共同創作企画を紹介し、クリスマス前に子供達の夢を実現しました。このような共同企画を通じて、豊富なブランドの個性を打ち出し、各消費者の童心を刺激して、消費者にブランドへ深く共感してもらいます! シャボン玉はどんな味がするか当ててみて?ポップコーン!?Microsoft-Julia’s Flubbles Machine 子供の頃、皆クレイジーで、おかしな考えを持っていて、もしそのとき、誰かがあなたを信じて、あなたのアイデアをサポートして、それを実現したら、とても素晴らしいことではないでしょうか?マイクロソフトは11月にoffice365を発売し、ドキュメンタリー「ジュリアの味付きシャボン玉機(Julia’s Flubble Machine)」を紹介し、特別な味がするシャボン玉を作る機械から、これは味付きシャボン玉機(Flubble Machine)と呼ばれます。この素晴らしいアイデアを叶える事は難しいですが、若干8歳の少女ジュリアはoffice365によって、彼女のアイデアを実際の形にしました! この動画を通して、マイクロソフトは「素晴らしいアイデアはどこからでもやってくる。」という企業スローガンを伝える事に成功し、このような実際のプロセスを通して、「正しいツールを使えば、すべて可能である。」と証明しました。子供をテーマにマーケティングを伝えましたが、実際のターゲットは大人のユーザーで、消費者へ子供でも簡単に使用する事ができ、楽しい体験を手に入れられるので、大人なら尚更だと訴えています!子供とコラボすることは、消費者へブランドに対する好感をもたらすことができ、更に簡単に情報を伝え、直接的でマイナスイメージを持つ事無く、各消費者の童心に訴えかけます! 絵の中の友達が本物に!無期限で自由に駆け回る子供をサポート! IKEA-soft kid for education 世界の貧困地区の子供達が教育を受けることによって、より良い未来を手に入れるため、IKEAはユニセフとセーブ・ザ・チルドレンと協力してSoft Toys For Educationの慈善公益活動を行い、このプランを通して、IKEAは人形が一つ売れる毎に1ユーロまたは1アメリカドルをこの機構へ寄付します。このプランはすでに実績があり、今年は初めて子供がデザイナーとして、共同で多くの子供の玩具を作り、全世界で最終的に10作品が入選し、台湾からも1作品入選しました! すべての子供には夢があり、自分の絵に本当の命が吹き込まれ、目の前で楽しんで生き生きしていることを想像してください!このようなコラボは、好感度をもたらすだけでなく、ブランドに豊富な個性や消費者の感情へリンクさせます。子供をテーマにした方法は、簡単に消費者の心の中にブランドのプラスイメージ、例えば “若さ”、“オリジナル創作”、“アイデア”、“楽しみ”、“自由”というブランドイメージを連想させます。子供の視点から世界を見て、たくさんの不可能を可能へ変えていきます。
近頃、ユーザー体験、ユーザー研究というフレーズをよく耳にしますが、どの企業も必ず関連の担当者を数名採用する必要がありそうです。UX/UI デザイナー等の不足は雨後の筍のように次々と現れ、これらの欠員の業務内容は果たして職名と一致しているのか、デザイナーであればきっとよくわかっているはずです。悠識が主催する MIX2015 フォーラムでは、テンセント初の専門インタラクションデザイナーである陳妍氏を招き、テンセントのユーザー体験の発展について、テンセントのような大企業がどのようにして体験デザインを進めているのかシェアして頂きました。 MIX 2015 モバイル体験デザインフォーラム – ユーザーが求めるイノベーション主導型デザイン開催日:2015/05/15主催:悠識 UserXperスピーカー:陳妍氏 / テンセント ユーザー研究及び体験デザイン部部長テーマ:テンセントにおけるユーザー研究 – 大デジタル時代のユーザー研究イノベーション 十年一剣を磨く テンセントは、中国で最も早期のインターネットインスタントメッセンジャーソフトの開発業者です。インターネットを通じて人々のライフクオリティを向上させることを使命とし、1999 年に QQ メッセージソフトをリリースして以来、その発展は、中国の数億人のネットユーザーのコミュニケーション方式と生活習慣に影響を与えてきました。 QQ が人と人とを結ぶものとするなら、WeChatは人とサービスをつなぐことを目的とし、便利なプラットホームを提供して、様々な生活機能、社会サービス機能、ビジネスの応用の統合に力を注いでいます。 中国のその他二大企業の主な利益獲得モデルと比較すると、百度は広告、阿里はeコマースを手段とし、テンセントはユーザーの課金で利益を上げた初のインターネット会社です。現在約 10% のユーザーが課金しており、ユーザーの重要性は一目瞭然です。また、ユーザー研究は、テンセントにおいて中核であり、製品にユーザー体験を導入してから既に10年を経ています。そのため、スピーカーの陳妍氏は「十年一剣を磨く」を今回の講演のテーマとしました。 2005 年、テンセントは、可用性テスト実験室を設立し、可用性テストのスタンダードを構築しました。2008 年、ユーザー研究を製品の研究開発と運営の全プロセスに応用し、主に5つのステップに分類しました。 製品企画期:市場の現況、競争他社の製品、ターゲットユーザーの研究デモ 期:プロトタイプテスト、ビジュアルポジショニングバージョン発表前:可用性テスト、ユーザーへのデプスインタビュー、視覚反応テストバージョン発表後:ユーザー満足度、口コミ調査、後方データ分析バージョンイテレーションサイクル:新機能研究、ブランド研究、ユーザー流失の分析 特筆すべきは、新らしさとスピードが重要となるインターネット産業において、テンセントは3年を費やして大規模なリファクタリングを行ったことです。ユーザー研究の成果に基づき、より効果的に製品を改善するため、プログラムとデザインのバージョンアップがスムーズに進められるよう、フロント、バックエンドを切り離しました。これは、現在の産業生態において非常にまれで、まさに大きな賭けといえるでしょう。 評価システムとツール、方法のリンク 2012年、テンセントは、よりスピーディーなユーザー研究へと発展させ、人力への依存を減らしました。陳妍部長は以下の実例を挙げ、どのようにして評価システムとツール、方法を結び付けるかについて説明しました。 トレンド分析のオートメーション製品「マイクロトレンド」 製品に対するユーザーの評価を理解するため、当初テンセントは8人のスタッフを投じて毎日ネット上でユーザーの評論を収集していました。ユーザーが増え続ける状況で、人力による負担は日に日に増し、スピーディーかつ自動的に完了できるツールの存在が期待されました。このような背景の下で生まれた製品が「マイクロトレンド」です。これは、クローラを利用して自動的に、ネット上のユーザー評価に関するあらゆる情報を収集し、また、口コミのモニタリング、問題の確定、トレンド分析の三大機能を実現します。 マイクロトレンドは発展を続け、すでに8つのモニタリングチャンネルを展開しています。テンセント微博、新浪微博、Support プラットホーム、App store、MyApp、安智、百度貼吧、オフィシャル掲示板等、百近くのオートメーション口コミ分析製品のサービスを展開し、また、カスタマイズ及びテーマ口込み研究レポートを提供しています。以前リリースしたお年玉サービスでは、マイクロトレンドを通じて個別時間帯の評論の盛り上がりを知ることができます。正月が過ぎて随分経っても、友人間での小額の支払手段とするユーザーがいるといったように、このような情報を把握することで、マッチしたサービスとマーケティング方法を展開することができます。 アンケート調査システム「テンセントアンケート」 ンセントの社員は約2万人を超え、うち 50% 以上がエンジニアです。外部メーカーがニーズを満たすことができない場合、自社開発を考えます。アンケート調査システムのように、自身のニーズに基づいてデザイン、構築する。アンケートプラットホームの統一、よくある問題の標準化、ユーザーデータの蓄積がその利点です。このシステムはすでにユーザーネットワーク計算を構築しており、ユーザー間の関係予測、ユーザーの英語氏名、ニックネームのスマート識別が可能で、システム全体の精度を上げます。 このアンケートシステムは現在90以上の部門で使用されており、7千件に及ぶアンケートが作成され、有効アンケートの回収量は1500万件を超えます。以上のデータから、なぜテンセントが自身によるアンケートシステムの構築を必要とするのかがわかります。興味がある皆さん、テンセントアンケートシステムですでに QQ ユーザーの使用を開放しており、小米、央視でもこのシステムを使用済みです。 オンラインサンプルベース「クラウドトップ」 テンセントユーザーは、中国のネットユーザーの約90%を占め、中国のインターネットユーザーのオンラインサンプルベースにおいて代表的地位を構築しています。これらの真実かつ膨大なリアルタイムのユーザーデータに基づき、かつての第三者の情報購入方法とは異なり、テンセントは、インターネットの行動モニタリングデータベース「クラウドトップ」を生み出しました。ブランド競争パターンに対し、モニタリングに基づいて持続的な評価を行い、変化するトレンドに対し、原因について深く分析します。例えば、ユーザーが1日に各アプリに費やす時間、また、各時間でどのアプリを使用したか時間を知ることができます。これにより、ユーザーの行動とデザイナーの想定が一致しているか、自社製品と他社の製品との違い等を知り、これらに対して持続的な追跡と問題分析を行うことができます。 以上の3種類のツールと方法を応用し、WeChatの春節のお年玉を例に、「マイクロトレンド」で春節のお年玉に対するユーザーの評価とフィードバックを把握し、「アンケート調査システム」でお年玉に対するユーザーの態度を把握。「クラウドトップ」はユーザーのお年玉をめぐる行動の洞察を行い、ユーザーの参加状況、その後の態度、さらにはサーバーが同時刻に対応しなければならない流量まで、トータルで分析します。これらの評価システムとツールを備えることで、テンセントは根拠を持って製品のバージョンインテレーションを続けることができます。毎回決定の際には、ユーザー還元をより広く考慮し、単に個人の経験や紙の理論に頼るのではなく、ユーザー価値を指向としたデザイン理念を真に実現しています。 ユーザー評価を企業KPIに組み込み、製品体験を重点として評価する 一般のインターネット会社が製品部門に対して業績評価を行う際、よく見られる指標として、製品のユーザー実績値、ユーザー利用数、売上高とコストコントロール等があります。テンセントはユーザー体験を重視し、ユーザー総合評価を取り入れています。それぞれ定量研究(テンセント内部アンケート、外部アンケート、マイクロトレンドデータ)と定性研究(実地ユーザーテスト、専門家のウォークスルー、アクセシビリティーテスト)に分けられ、毎年各大事業グループが代表製品を抽出して評価を実施し、その平均指標点数を約 85 点としています。ユーザー研究の重要性は、ツールと方法に止まらず、社員が認めて初めて企業文化に浸透させることができます。テンセントの新入社員トレーニングでは必ず「ユーザー指向」のカリキュラムがあり、また、全社員が自社の製品を理解できるよう尽力しています。年末の社員総会では、従来の幹部によるスピーチだけでなく、テンセントのクライアント(ユーザー)を招待してシェアしたりと、ユーザーが基本であるという精神を実現しています。 まとめ 一瞬で変化するインターネット時代において、テンセントの製品は Always On Line という特性を備えています。オンラインで終了ではなく、絶えず探究とアップデートを続け、内部開発がスピーディーなデザインを推進。 スピーディーかつエネルギッシュにやりとりできるよう、PM、デザイナー、エンジニア、QA 等の関連スタッフを同じデスクに集結させています。こうして、2ヶ月以内に新製品をリリースすることができ、さらに、ユーザーのフィードバックに基づいて毎週バージョンアップを行い、ビジネス価値とユーザー体験のバランスをとっています。 現在展開中のWeChatを例にとると、リリース時に市場を獲得するため、競争相手のMiTalkよりも早くリリースしなければなりませんでした。開発期間はわずか2ヶ月あまりで、どうして完璧に、そしてユーザーの心を汲み取ることなど可能でしょうか?しかし、テンセントはまずリリースし、それからバージョンアップするという方法を用い、また、ユーザーに、「私たちの製品は現時点では最高のものではないが、次第に良くなる」という考え方を伝えました。まずは市場を獲得し、それからユーザーの定着度を高める。開発期間が短いからといって、ユーザー体験を無視する理由にはなりません。テンセントの経験から、ユーザー体験の実現は、決して一朝一夕で成し遂げられるものではなく、クライアント、企業、社員等、多方面の協力が必要です。 UX を単に口先だけのスローガンではなく、ある種の精神や文化にし、実行するには様々な方法があります。テンセントは規模が大きく資源も豊富ですが、有用なユーザー研究を始めてから、10年の月日を経てやっと今日の制度へと発展し、中国のインターネットの最先端を走り続けることができているのです。 写真元:スピーカーのレポートファイル
アメリカの『TIME』(Time Magazine)は、現代で最も地位と影響力を持つ刊行物ブランドです。そのハイスタンダードなカバー写真の数々が名作と評されてきました。しかし、今年の8月17日に出版された雑誌の表紙は思いもよらぬ仕上がりで、最悪の表紙であると酷評されました。 この「バーチャルリアリティー」(Virtual Reality)をカバーストーリーとする表紙で、バーチャルリアリティー技術の研究開発会社である「Oculus VR」の創設者、パルマー·ラッキー(Palmer Luckey)が表紙を飾りました。写真の中で、Palmer Luckey氏はPOLOシャツにジーンズを着て、空に浮かんでいるように両手を広げ、背景には砂浜がレイアウトされました。多くの評論で、ライティングも編集も無く、背景の組み合わせも最低で、残念なことに、そのシチュエーションのイメージが伝わらず、カジュアルすぎるファッションに加え、こっけいな動作で美的センスがゼロなだけでなく、間接的にVRの印象を損なっていると酷評されました。 悪評の数々だけに終わらず、ネットユーザーももちろんこのような滑稽な写真を放っておくわけがなく、盛大なパロディ画像のお祭り騒ぎがくり広げられました。 Tidus5005 PellyNV Matt Ufford arranseaton bbofun Joseph M.Santi Joseph M.Santi Nibel 毒舌なネットユーザーのパロディ画像の数々に対し、『TIME』は、これといって弁明はしませんでした。彼らはユーモアで対処することを選択したのです。最も素晴らしいと認めた37作品を自身のサイトで発表し、チャンスとばかりに今期の雑誌に取り上げ、勢いに乗じてネットユーザーがコラムを読み、バーチャルリアリティーが私たちのエンターテインメントスタイルをどのように変えるのかを理解できるよう、カバーストーリーのコラムのリンクを提供しました。 http://time.com/3987961/virtual-reality-time-magazine-cover-memes/
Powered by Gamania Brand Center