這篇文章會跟各位夥伴簡單介紹UI、UX跟GUI三者的差異,同時也會根據自身經驗說明一些業界實際的需求狀況,有任何問題歡迎透過留言一起討論喔!
Hello,我是 Samuel,目前任職於 Tickle Lab 和 Findlife,是一位軟體工程師,介面設計師跟只會改 Code 不會寫 Code 的假前端工程師。
這篇文章起源於前陣子跟朋友在規劃 iOS 開發/介面設計的相關課程時,有不少學生提到是否能夠在課程中加入討論與 UX 相關的內容,看到這樣子的建議其實滿開心的!這表示有不少的夥伴都開始注重 UX 設計這個環節,肯定也會做出更多優秀的產品!(近期台灣也有很多超厲害的設計前輩,設計工作室跟業界夥伴在為 UX 這個部分持續努力中)但…相信也有不少的夥伴其實對於UI,UX和GUI 還是有著較為模糊的概念,希望這篇文章可以稍微釐清一些大家心裡的疑惑,或許也能夠幫助自己定位接下來的目標喔。最後,這個問題其實在面試介面設計師的時候也是有機會被問到啦,稍微有些概念不是件壞事吧!(重點中的重點 →釐清這些觀念也能夠大幅度的提升您在貴公司設計師眼中的地位…吧XD
註:不過…這幾個詞彙這個分界其實在前陣子的業界似乎也有不少的爭執點,許多前輩大師們都有著各種不一樣的觀點,每一個觀點背後都有著豐富的業界經驗!因為小弟不是這個領域的專家,這邊單純以個人的工作經驗還有以前閱讀過的一些文獻、合作過的案例來做點簡單的說明,不帶任何的比較意味啊XD。

▲圖片來源:https://www.usertesting.com/blog/2015/09/16/what-is-ux-design-15-user-experience-experts-weigh-in/
UX (User Experience)
在台灣的業界環境中,確實有許多人常常會把 UI / UX 這兩個詞彙混再一起使用,同時也有不少公司開出「UI設計師的職缺」卻期許來應徵的設計師都能夠具有一定的 UX 設計經驗,但這樣的狀況隨著 UX 的概念日漸普及目前的分工和專業已經越來越明確囉!站在個人的角度,我是覺得這兩個領域應該是兩個獨立的職位啦,甚至應該在把使用者研究員(User Researcher)切分出來。討論這個議題確實是滿抖的(笑),但…在更深入探討這件事情的對錯與否之前,我們先來介紹一下到底什麼是 UX 吧! 近期的業界趨勢就是,不管你是工程師、設計師、BD、PM 還是老闆,只要會說一句話,「阿,這樣設計不夠『直覺』啦,使用者OOXX…」,就有種好像很懂 UX 的感覺呢!(苦笑)
大部分的 UX 設計師會透過真人測試/使用者訪談,分析使用者的使用情形,發現需求並提供可能的解決方案。即使沒有真人測試或者案例不足,也會持續的運用各種假設,思考、分析使用者在當下可能產生的行為以及行為背後背後的預期目標,同時透過驗證或者 A/B Testing,根據這些行為數據,進一步對使用者體驗進行設計或者優化。
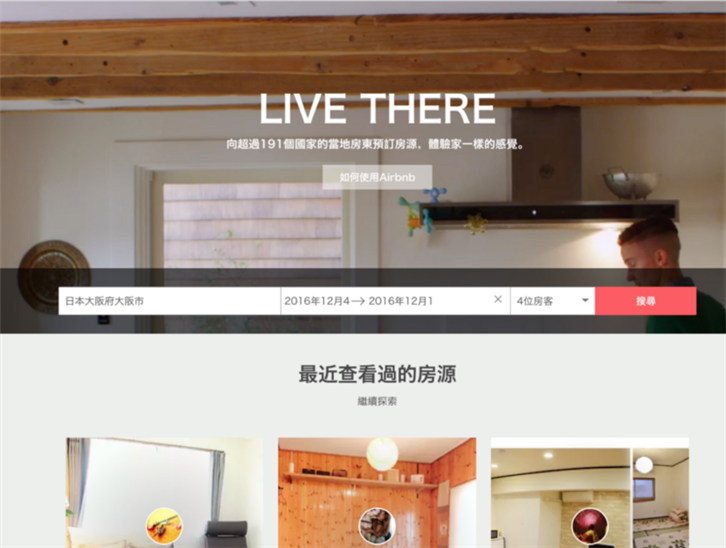
若要能夠有效的改善整體的設計體驗,在思考上述問題的同時,UX 設計師會開始進行實際的使用者訪談、使用者行為觀察,並搭配資料搜尋的方式來瞭解使用者背後真正的目標,在確認目標之後開始考量該用什麼樣的方式與使用者進行互動才能在傳達內容的同時又能達到一個良好的頁面體驗?相信到目前這個步驟為止,我們討論的既不是「視覺該如何呈現」,也不是「程式碼該如何去寫」,而是去看見使用者的需求並基於這樣的需求進行體驗上面的優化,這就是UX最核心的概念吧(當然,在這樣的流程過後可能會產生滿坑滿谷的程式碼跟滿坑滿谷的視覺設計圖吧…(翻桌))。另外一個例子,不知道大家還記不記得上一個版本的Airbnb(上個禮拜 Airbnb 改版啦,為了推薦新功能),打開的時候第一眼是什麼樣的感覺?舊版的Airbnb首頁上方用一段又一段具有質感的短片,營造了一種讓你想馬上背上背包,親身走到別人的家裡進行體驗,立刻出發旅行的氛圍,但…大家有沒有想過為什麼Airbnb用的是影片而不是照片呢?而且為什麼是沒有聲音的影片,不乾脆把現場的聲音給播放出來?別猶豫啦!試著把影片替換成照片或是加上聲音,很快地你會發現這樣子的頁面產生的效果其實是完全不同的!原先那種靜靜的驅動你去做些什麼事情的體驗設計,其實效果是遠大於單純靜態的圖片的呈現,或是加上過於引人注目的聲音干擾。
註:近期有不少的Landing Page常常都會用無聲的影片搭配黑色遮罩塑造氛圍,其實營造的感覺真的還不賴。(當然…影片要拍得好)

▲Airbnb
UI(User Interface)
對於 UX 有了初步個觀念後,我們再來聊聊UI,User interface 又是什麼?UI討論的其實就是介面呈現的流程,用專業一點的術語來解釋,所謂『介面』其實就是一種輸入和輸出的設計。
嗯…還記得我以前在讀電機系研究所的時候,有一堂課叫做人機介面設計,當時我興高采烈地以為有機會做到我想像中的介面設計了!!(歡呼),但是到了上課教室後發現我們要寫的是 USB 的串接,螢幕的資料匯流之類從天堂掉到地獄的設計內容。當時,我們需要使用開發版來進行測試,也是到那時候我才深刻地瞭解到,開發版上面 USB 的傳輸叫做介面,顯示器的傳輸也叫做介面,我們需要去思考該要放甚麼樣的資料進去(Input)並得到怎麼樣的輸出(Output)來確保開發版的運作跟我們預想的流程是相同的,同時使用者(悲慘的研究生)也能根據輸出的結果去進行進一步的操作行為 →對!這其實就是一種廣泛,術語上的介面設計,只是在這樣的設計過程中,視覺輸入的內容大部分都被我們在程式裡面實做完啦!
OK,回到主題,通常 UI 設計師會依照 UX 設計師流程上面的需求進行考量,開始規劃 Wireflow, Wireframe以及 Prototyping 的製作。UI設計師需要對平台產品的設計規範要有一定程度的瞭解(沒讀完就想當介面設計師?),像是 iOS 的 Human interface guideline 或是 Google 的 material design guideline,Window GG,並基於這些設計規範的限制,進行頁面以及流程上的設計。當然,設計並不應該被侷限於「某些規範」之中,跳脫格局的優秀介面設計也是有不少!不過,介面設計與平面設計對於我而言最大的差異點就在這,在我們去嘗試各種天馬行空,創意爆發的同時,我們隨時需要回到「使用者為中心」的考量,確認整體的設計是否能夠帶給使用者絕佳的操作體驗,不會造成使用者的困惑或是挫折感。在這樣的過程中,設計師也耗費心力評估「使用者操作介面時的體驗」對於使用者的使用情境是否合適,舉例來說,一隻跑步的 APP 就應該要讓使用者即使是在慢跑的過程中也能輕易地進行介面上的操作,同時提供清晰的資訊呈現,這些情境也包含到可能發生的個種特殊狀況;像是今天你在逛Facebook的時候網路突然斷線了,UI 設計師在這個時間點需要在介面流程中考慮到「斷線」這個狀態,並且「設計視覺該進行怎麼樣的變化」,像是跳出一個斷線通知來告知使用者網路出現問題囉,還有通知結束後又應該要產生怎麼樣的介面更新;而 UX 設計師就會開始思考如果是一個斷線通知,通知的內容應該要寫些什麼,要怎麼樣可以讓使用者會心一笑?或是有沒有更好的方法可以傳達「現在已經沒有網路囉」這樣的資訊,能不能自動跳出網路開關的視窗提供給使用者直接進行操作?
註:Wireflow, Wireframe以及Prototyping的流程我會另外再寫一篇文章做說明,如果加進來這裡…這篇文章就會看不完啦XD。
到這邊為止我們做個簡單的結論,UX設計師設計的是一個「產品的印象(感覺)」,而UI設計師設計的是一個「產品的呈現」。嗯…是不是覺得兩者好像有點接近甚至重疊呢?沒錯!UI跟UX在某種程度上其實是密不可分的,彼此也有部分的重疊區間,但…我們要謹記在心的重點就是 →「一個優秀的UI,不可能(也不應該)沒有考慮任何的使用者經驗設計,而一個優秀的UX更需要搭配好的介面流程、設計來呈現給使用者」。
GUI(Graphic User Interface)
GUI,所謂的Graphic user interface,主要的工作就是把UI設計師設計的流程或是原型實際的視覺化,這些內容包含了App中「幾乎所有的」視覺元件,App的icon還有一堆有的沒的會讓工程師氣死的酷炫光影效果之類的,這個部分需要的硬底基礎功也是不少…坊間大部分的補習班在培養的都是GUI這一個部分。

關於實際需求
霹靂啪拉講了一大串,不知道大家到目前為止有沒有更瞭解它們三者之間的差異呢?(希望不要變的更加困惑啊)那…我們最後再來講一些比較實際的部分 →相信各位同學聽到這裡心裡可能會有個疑惑,在業界的狀況呢?一個介面設計的流程裡面是否真的會有如此清楚的分工?根據小弟聽到的或是看到的資訊(不負責任啊,歡迎其他業界前輩提供更多資訊😬),「完整的介面設計流程」普遍只會出現在像是鴻海、趨勢科技、Asus啊這些具有怪物級規模的大公司裡面(相較於小弟工作的團隊這些公司都是怪物級啊,沒有要戰公司的意味,別砲我(抖)),當然近期也有越來越多的中小型新創,科技公司開始導入這樣子的設計流程來進一步提升自家的產品,但…由於這樣的流程對於小公司或是新創公司而言,不管是在時間還是金錢上面,負擔的成本偏高,畢竟沒有被投資的新創公司,應該也沒有太多的錢,或是太多的時間麻!尤其是在UX這個部分,一個完整的UX設計流程絕對不是花個一兩天,找個一兩個受測者就可以快速得到結論的。至於在iOS/Android開發這個部分,通常公司只會請1到2位的UI設計師去處理整個產品的介面設計,甚至包含行銷、宣傳跟產品Landing Page等等,那…前面提到的 Wireflow 或是 Wireframe 的部分呢?這個部分就有很多可能啦,有可能是PM,也有可能是設計師甚至是工程師(蛤?)來處理,通常都是對於產品有最高掌握的角色進行規劃,這樣才能盡可能地降低來回溝通的額外成本。不過,可以預期的是,隨著使用者體驗的重要性日益增加,相信不久的將來(1–3年),優秀的UX設計師絕對會成為一間公司要做出好的產品的基本需求啊!還有…作為介面設計師,即將成為介面設計師,或是夢想成為介面設計師的各位,一起努力吧(笑。
作者:Samuel
原文出處:寫給初學者的UI、UX、GUI與業界需求
