作者:Shandy Tsai
本文由 UX四神湯 提供,原文出處 你可能不知道的8個UX專有英文字彙
UX四神湯是四位臺灣清大畢業的UX海外工作者所建立的內容平台,每週定期與讀者分享美國與大陸的工作與生活經驗。由於四位作者的職能與公司規模都不同,因此更能激盪出思想的火花,內容涵蓋美國與大陸的工作環境、互聯網巨頭與新創公司的工作方式與UX實務技能分享。
【本文適合想認識UX專有詞彙、增進英語能力的讀者】
在美國職場上,除了專業技能之外,最重要、最具挑戰的就是溝通。由於英文並非我們的母語,當對方講話過快、或是不理解單字,時常會發生以下困窘的情況:
故事背景:
我和其他兩位工程師負責開發一支APP,我們正討論著Interaction Design
工程師Andrew拿著手機跟我說 “When you 聘娶 this, it will rotate…”
“聘娶?” 帶著疑惑的眼神,我問
“Ya, 聘娶, you know” Andrew淡定的回答
我仍然皺著眉頭、睜大眼睛、歪著頭
於是他把手放在空中比劃,我才了解他的意思。
這種情形,在日常生活屢見不鮮,除了專有名詞外,還有許多生活用語。因此,促成寫這篇文章的動機,讓想要認識更多UX專有詞彙,增強英文實力的你,可以避免姊走過的遠路。同時,當外國人跟你溝通,運用這些詞彙,會讓對方覺得你更加專業。

▲在工作場合上,除了專業能力外,最具挑戰的即是溝通能力
這篇文章我整理了八個常見的專有名詞,分成兩個部分:
1. Gestures 手勢
1.1 Pinch
1.2 Tap
1.3 Flick / Swipe
1.4 Drag and Drop
2. UI Components 介面元件
2.1 Carousel
2.2 Modal
2.3 Text Field
2.4 Action sheet (Bottom sheet)
1. Gestures 手勢
平板、手機等觸控介面中,手勢的互動設計提供使用者與裝置間更多實際的回饋,讓使用者可以直覺的操控系統,提升使用者經驗。
1.1 Pinch
Pinch在英文對話中,有兩種意思:
a. 捏 (v.) “she pinched his cheek” 她捏他的臉頰
b. 被抓到 (n.) “I got a pinch of tobacco” 我帶香菸被抓到了
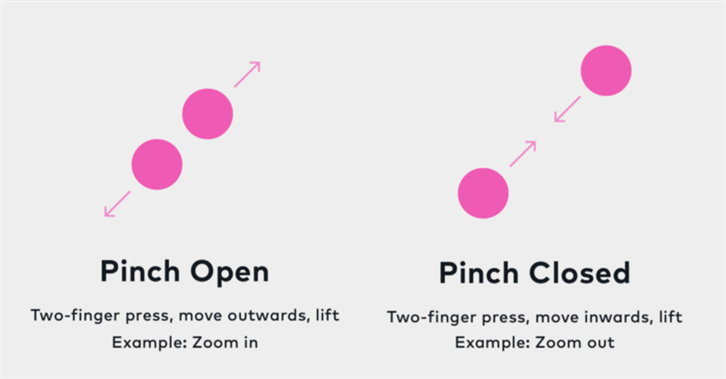
在互動設計中,Pinch就是zoom in & zoom out的手勢,當兩個手指頭向內推、或是往外延伸,這個動作就叫做Pinch。

▲Pinch基本上是zoom in和zoom out的手勢,當兩隻手指頭往內推、往外延伸
1.2 Tap
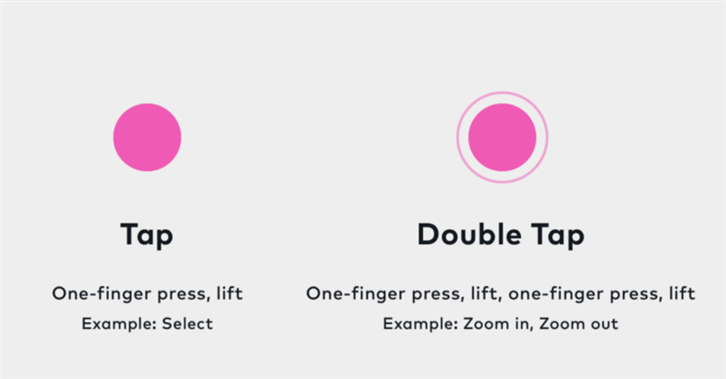
我們常聽到的是Tap water是指自來水。在互動設計中,Tap是指激發一個控制,或是選擇一個項目,是最常見的手勢之一。
而Double Tap是快速的點擊兩下,讓物件放大,或是當物件已經是放大狀態時,Double Tap讓物件恢復原狀。

▲ Tap點擊,為最常見的手勢之一
1.3 Flick / Swipe
Swipe 是用來瀏覽一系列的相片及頁面。同時,我們也會使用Swipe來移除項目,或是顯示其項目的其餘功能。
Flick 是指快速的滑動一系列項目,尤其當項目的寬度過長時。
在瀏覽相片時,你會Flick,看下一張照片或是之後的照片;而Swipe left返回前一頁、Swipe right前往下一頁。
這兩個詞彙雖然都可以用來更替項目,不同的地方在於速度及方向。舉例來說,Swip通常是指平行移動,想像用一枝鉛筆畫一條直線;而Flick就像是快速的劃線槓掉某項目,速度較快,方向也較不規則。

▲ Swipe,當返回前頁,或是前往下一頁時,會用Swipe來更替頁面
1.4 Drag and drop
Drag是拖動,Drop通常是用來指降落、下降。
當使用者要移動一個物件時,會鎖定一物件、拖曳到新的位置、釋放。這一連串的動作就稱為Drag and drop。當然,你也可以說move the item,但是Drag and drop更多動感的細節。除了觸控螢幕外,一般螢幕也適用。

▲ Drag and Drop
2. UI Components 介面元件
介面設計是由許多元件所組成。以下要來介紹特別、有趣的專有名詞:
2.1 Carousel
Carousel的本意是指運輸帶,或是旋轉木馬。
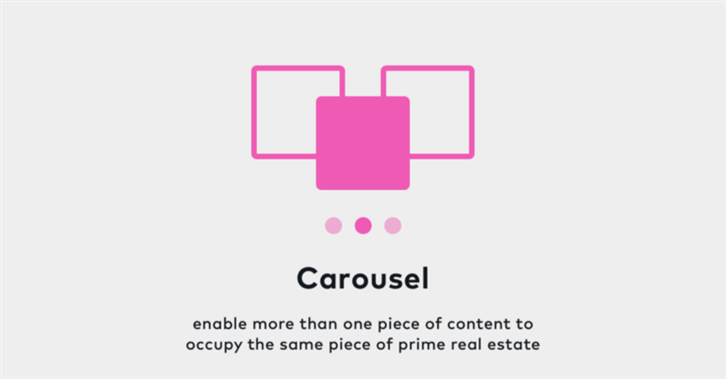
在介面設計中,Carousel的目的是用來呈現多個物件。例如瀏覽圖片時,我們常常會看到底下有小圓點、顯圖或是箭頭,引導使用者點擊下一張圖片,而最顯著的那張圖片,我們稱為Hero image。
Carousel有兩個優點,一是不佔據過多的版面,二是迫使用戶一次只能把注意力放在一個物件。但也有人批評此設計無法讓使用者一次瀏覽全部的資訊,即有可能忽略其中的內容。

▲ Carousel 讓使用者將注意力一次只能放在一張圖片,並不佔據過多的版面
2.2 Modal / Dialog
“Model?” 當初第一次聽到主管講Modal時,我內心充滿困惑,因為Modal跟Model的音十分相近,但意義卻完全不同。
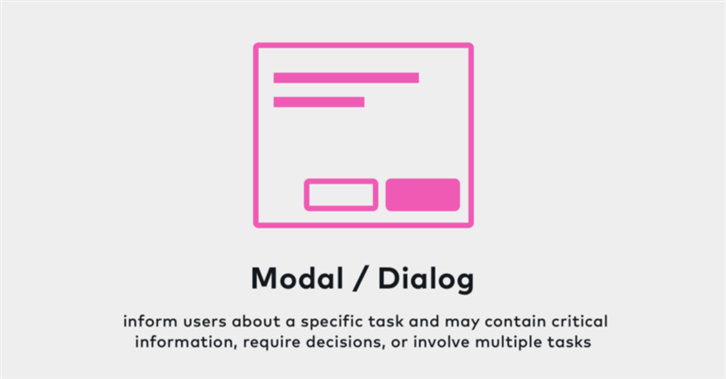
Modal的原意是語氣,Modal存在的意義在於通知使用者重要資訊,或是引導使用者決策下一個動作。最常見的使用情形為警告及確認,例如:當使用者要刪除一項目,會有一個突然跳出的視窗,再次詢問”Are you sure to delete the item?”;或是打開Google map時,會提醒使用者 “Google map would like to use your current location”。
因此,當Modal跳出時,通常會有一層帶有透明感的黑色屏幕,分隔著主要視窗與modal,阻斷使用者初始動作,迫使用戶將注意力集中在Modal上,再繼續進行原本的任務。

▲Modal的目的是通知使用者重要資訊,或是引導使用者決策下一個動作
2.3 Text Field
Field在英文中,是指田園,或是領域,一塊可以耕種的空地。
我們經常使用文字輸入格,就稱作Text Field。當解釋過後,你可能覺得沒什麼大不了,不過回想當初作者本身跟工程師溝通時,卻不知道怎麼稱呼輸格,只好一直說box,也是另一件窘事了。
輸入格有需注意的設計細節,例如清晰的說明文字(text label)、適當的長度、當使用者輸入時的焦點視覺設計、防呆的錯誤狀態等等。有興趣的朋友,可以閱讀此文章:Designing Perfect Text Field: Clarity, Accessibility and User Effort。

▲ Text Field 我們經常使用文字輸入格,就稱作Text Field
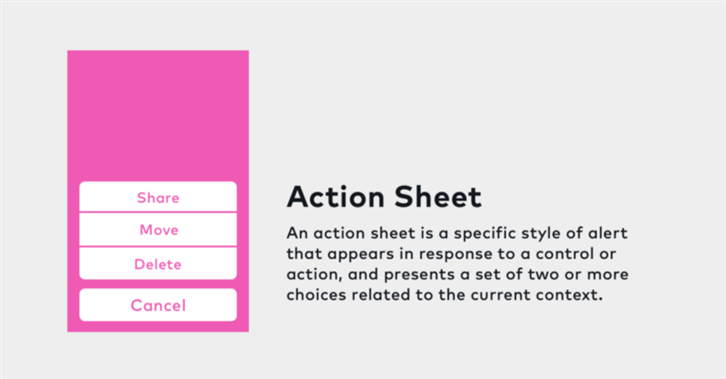
2.4 Action Sheet / Bottom Sheet
Action sheet是一組動作的按鈕,快速地提供使用者不同的選擇。例如:當使用者點擊(tap)分享按鈕時,Action sheet會出現一串選擇的清單,如Email、Facebook、Message不同的分享方式等。
在iOS系統稱為Action Sheet,不過在Android上叫做Bottom Sheet,主要是用於手機裝置。在設計時,Action sheet是一組快速又簡潔的方法,無須設計額外的畫面,同時提供使用者選擇的空間。

▲ Action sheet是一組動作的按鈕,快速地提供使用者不同的選擇
在美國職場上,常常會遇到溝通的問題,不僅是在生活用語,或是專業術語。因此作者整理了以上八個名詞,是我在工作場合時常運用到,但當初卻想破頭也說不出的英文字彙(心酸)。
希望能提供大家一個有趣、簡潔的方式,認識這些專有字彙(讓外國人對你嘆為觀止)。如果大家對這系列文章有興趣的話,很願意再提供更多的資訊,那我們下週見!
References
***iOS Human Interface Guidelines — Gesture
https://developer.apple.com/ios/human-interface-guidelines/interaction/gestures/ **The iOS Design Guidelines
http://ivomynttinen.com/blog/ios-design-guidelineshttps://designcode.io/iosdesign-guidelines
***Material Design
https://material.io/guidelines/material-design/introduction.html#
Touch Screen Gestures
http://www.embeddedinteractions.com/touch%20screen%20gestures.html
Swipe vs. flick
https://brianthurston.com/swipe-vs-flick-on-ios-6ff6a516b6aahttps://www.quora.com/Whats-the-difference-between-swipe-and-flick-actions-on-iOS
Designing Perfect Text Field: Clarity, Accessibility and User Effort
https://uxplanet.org/designing-perfect-text-field-clarity-accessibility-and-user-effort-d03c1e26004b
